LP作成ツールの「Instapage」とWordPressの連携は「Instapage WordPress Plugin」プラグインで簡単連携!
面倒なドメイン設定など不要で、あっという間に自社のホームページやブログの配下にインスタページで作成したランディングページを設置できます。
すでにWordPressを運用している方なら、Instapageの公開先はWordPressが一番です。
実際のやり方をわかりやすく写真で解説しています。

InstapageとWordPressの連携は感動するくらい簡単
InstapageとWordPressの連携は、WordPressのプラグイン「Instapage WordPress Plugin」を入れるだけなので、とても簡単!
通常だとサブディレクトリやサブドメインを自分で作ったり、ドメインの管理画面を開いてCNAMEを入れたりと、慣れないと難しい工程があるのですが、Instapageの場合は全部不要。
Instapageを独自ドメインで公開する方法としては、WordPressとの連携が一番ラクです。
InstapageとWordPressを連携するメリット
InstapageをWordPressに連携して公開すると、WordPressで使っているドメインの直下にランディングページを置くことが出来ます。
Web集客の強化書なら「start-biz.net」がドメインなので、「start-biz.net/〇〇」の〇〇のページで公開できます。
ランディングページを自分のサイトと同じように扱えるのでとても便利だし、SEO(検索順位最適化)的にも既存ドメインパワーを貰えるので有利。

また、WordPressの中でもページビュー、コンバージョン数、コンバージョンレートを確認できるのも便利。
もし、すでにWordPressでホームページやコーポレートサイト、ブログを運営しているのであれば、WordPress連携でInstapage公開がおすすめです。
InstapageとWordPressの実際の連携手順
まずはWordPressにInstapage WordPress Pluginのプラグインをインストール

最初のステップはWordPress側の操作になります。
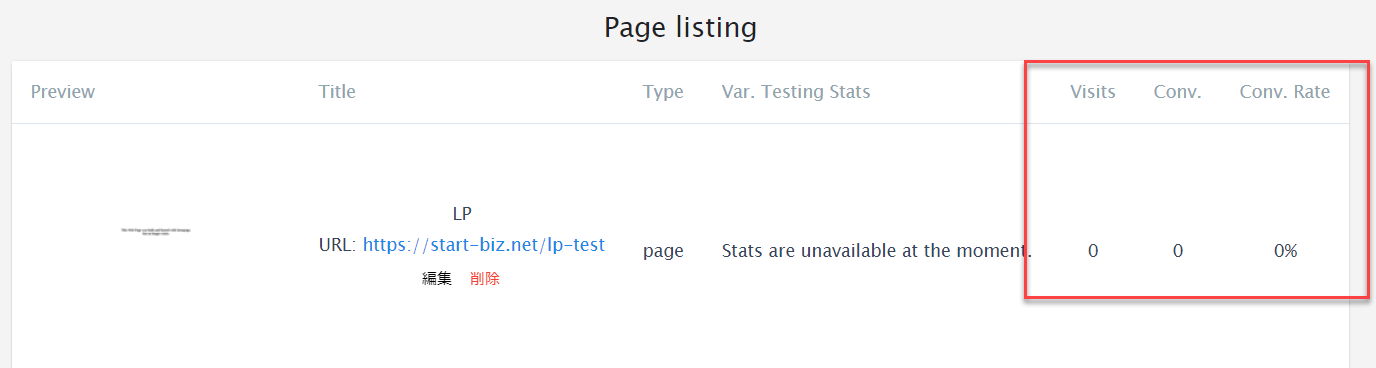
まずは、管理画面サイドバーの「プラグイン」を押し、「新規追加」を押します。

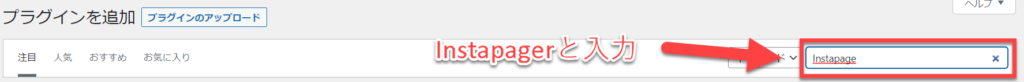
「プラグインを追加」のページが開いたら、右の窓に「Instapage」と入力。

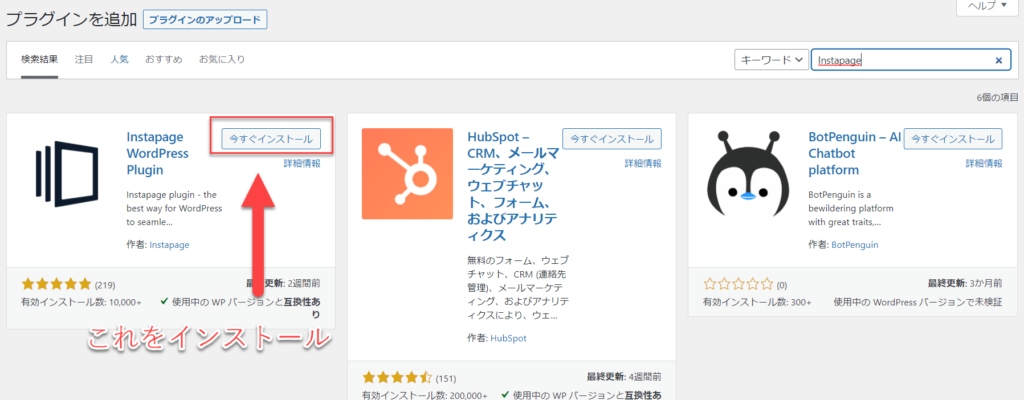
「Instapage WordPress Plugin」が出てくるので「今すぐインストール」。

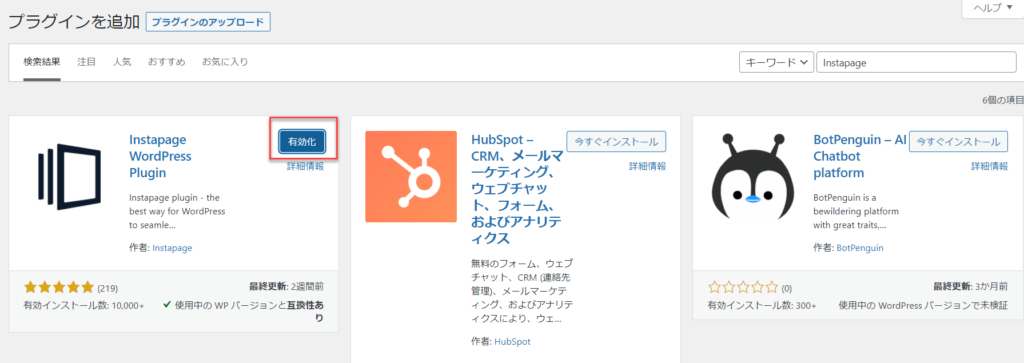
インストールが完了したら「有効化」を押します。

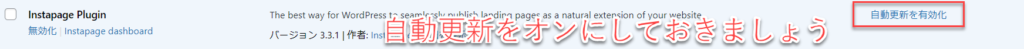
プラグインに追加されました。
プラグインのアップデートを怠るとセキュリティ上良くないため、「自動更新を有効化」しておきましょう。
自動更新を有効化しておくと、自動的にプラグインをアップデートしてくれます
InstapageでWordPress用のトークンを取得する
ここで一旦Instapageに戻ります。

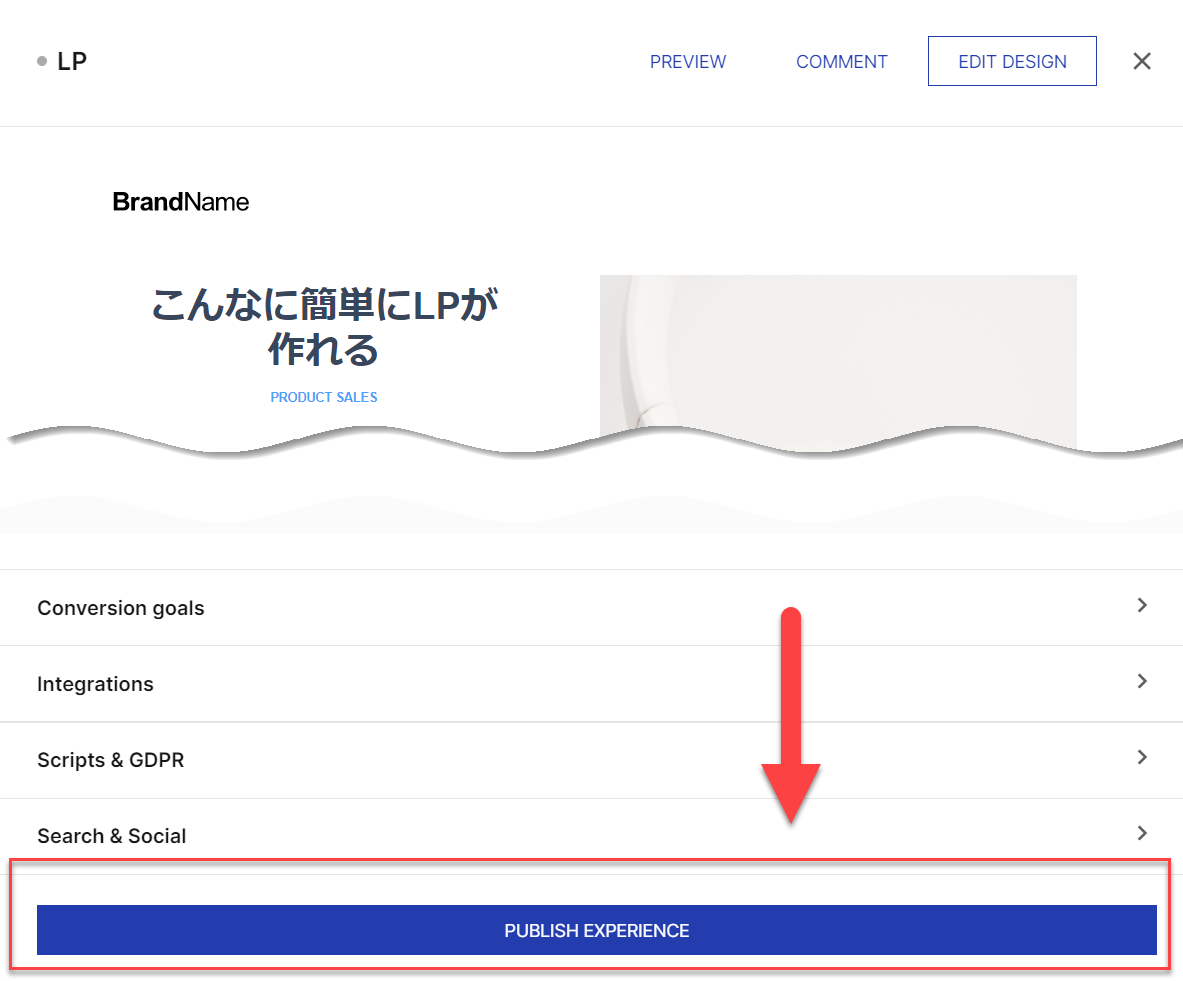
WordPressに連携したいLPを、Instapageの「Landing Pages」で開きます。
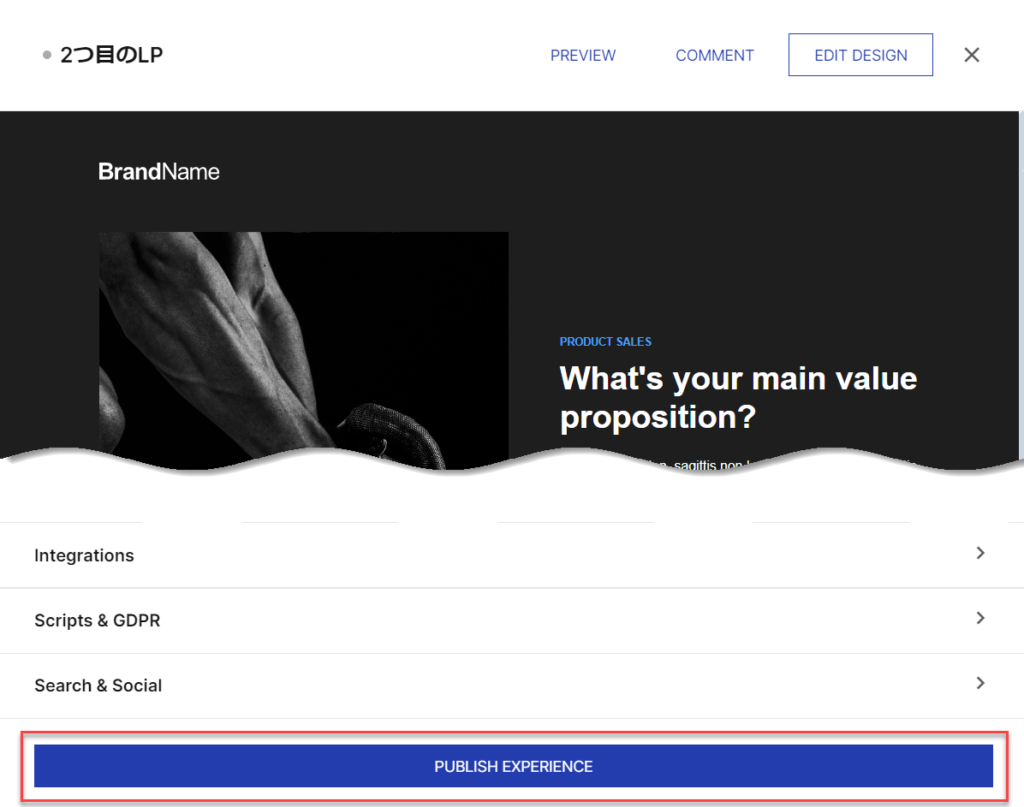
一番下に「PUBLISH EXPERIENCE」のボタンを押します。

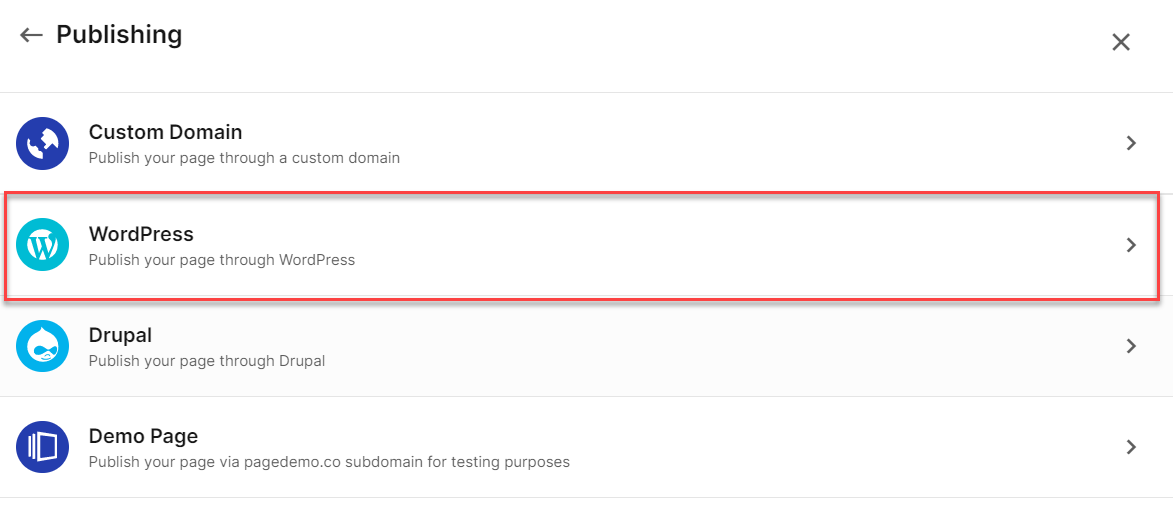
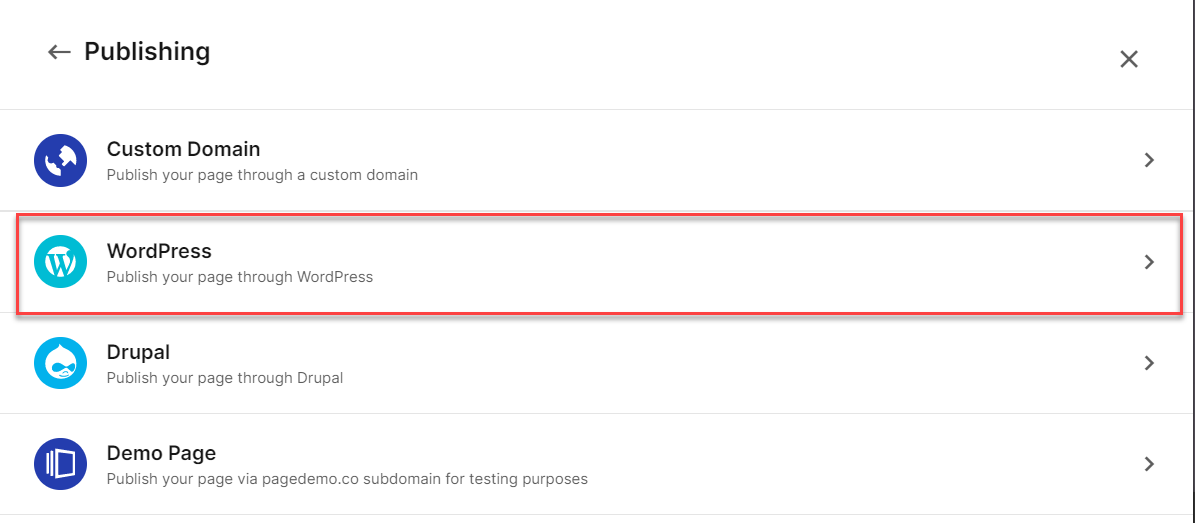
どの方法で公開するのか選べるので、「WordPress」を選びます。

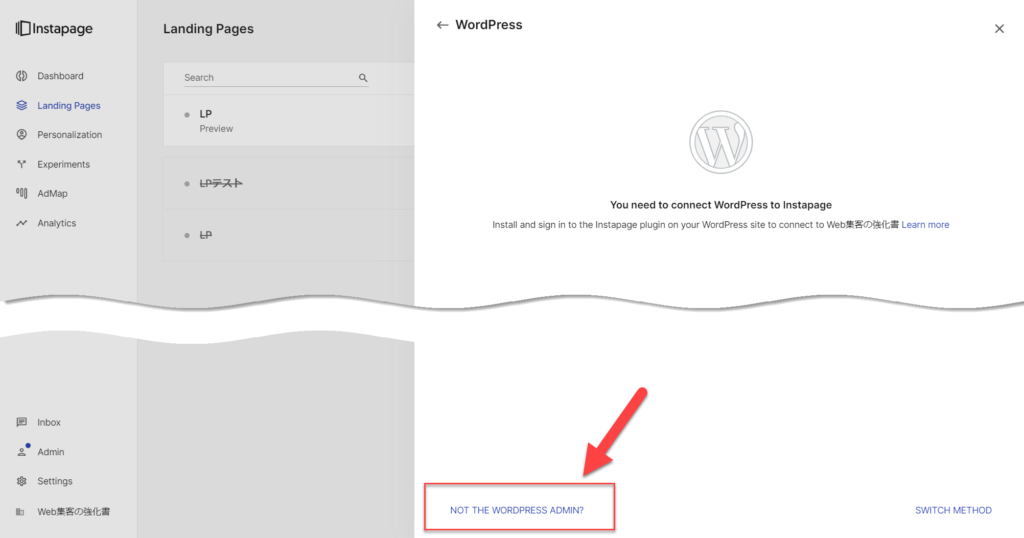
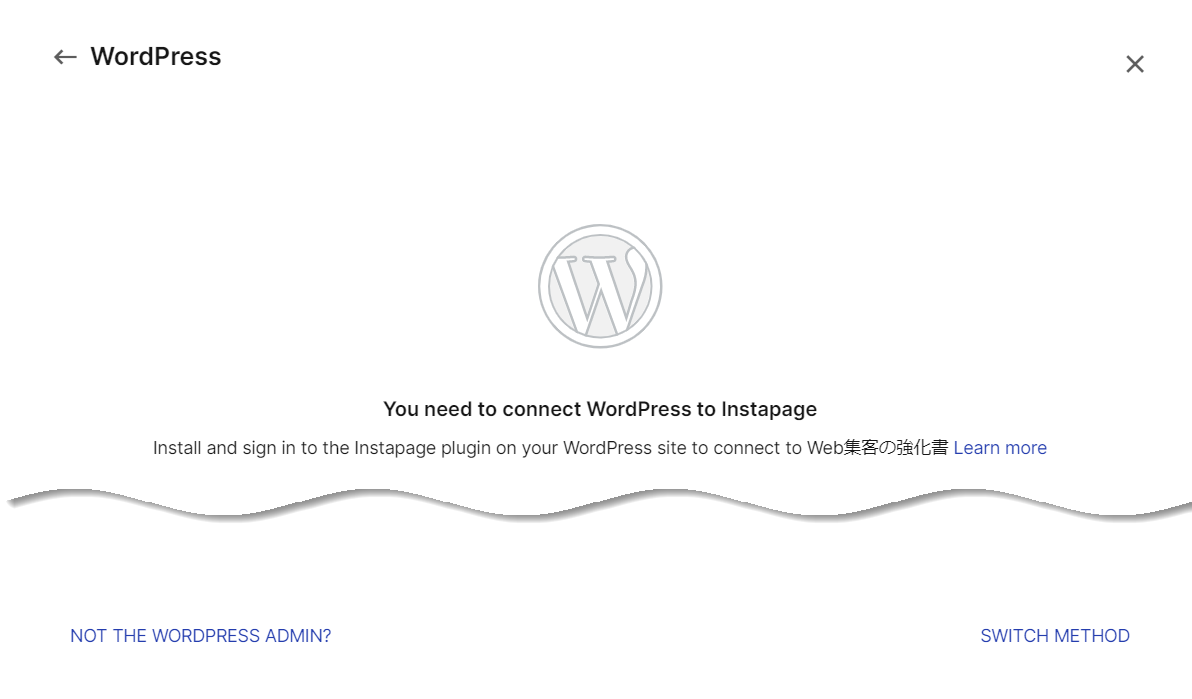
まだWordPressと連携ができていないので、このような画面が開きます。
左下にある「NOT THE WORDPRESS ADMIN?」をクリック。

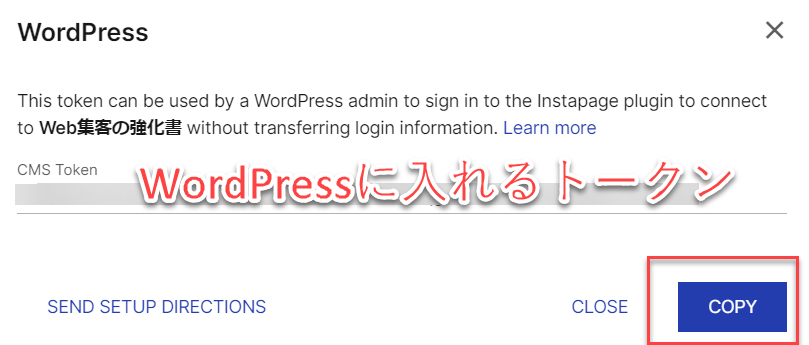
すると英数字羅列の「CMS Token」が表示されます。
「COPY」ボタンを押して、トークンをコピーして、WordPressに戻ります。
WordPressでInstapage WordPress Pluginの初期設定

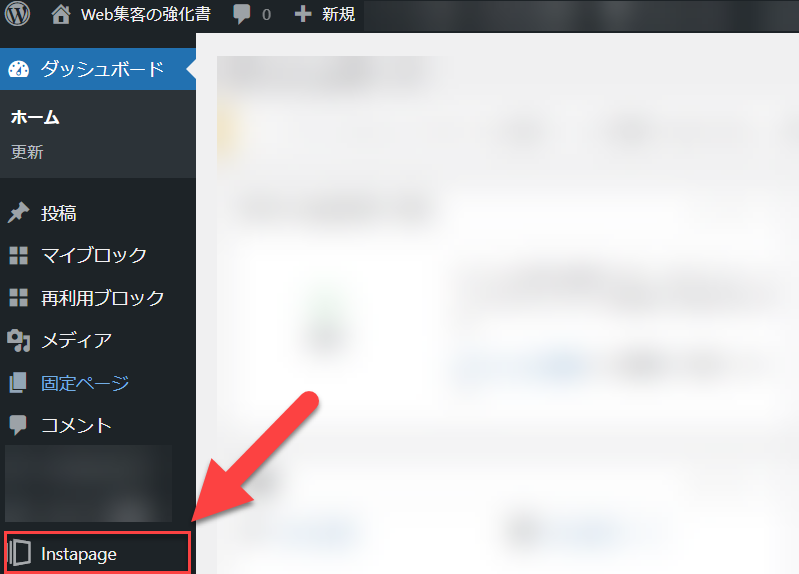
Instapageのプラグインを有効化すると、WordPressのダッシュボードのサイドバーに「Instapage」が追加されています。
これを開きます。

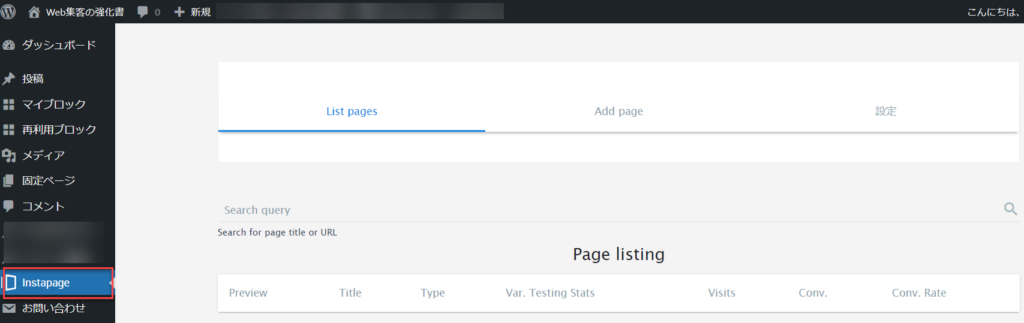
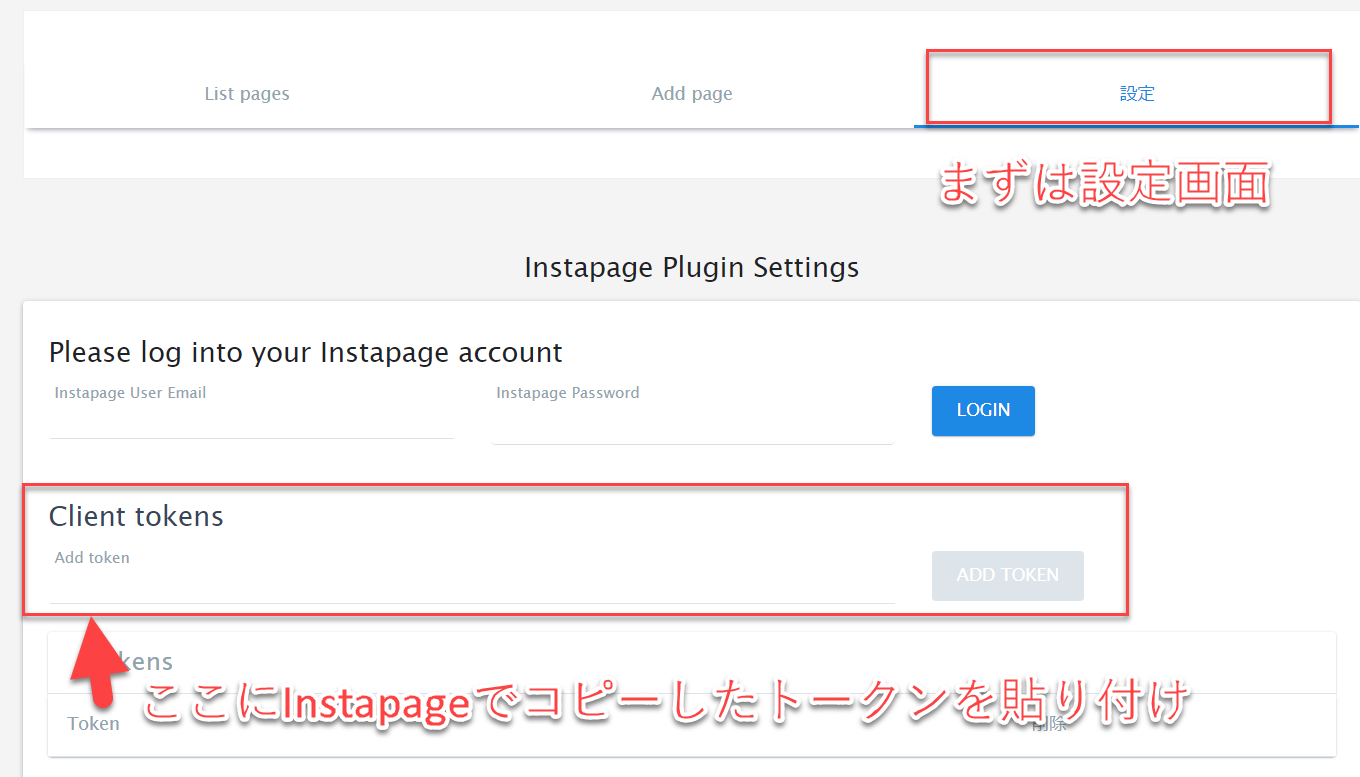
このような画面が開くので、まずは「設定」で初期設定を行なっていきましょう!

設定を開き、「Client tokens」にInstapageからコピーしたトークンを貼り付けて、「ADD TOKEN」を押します。

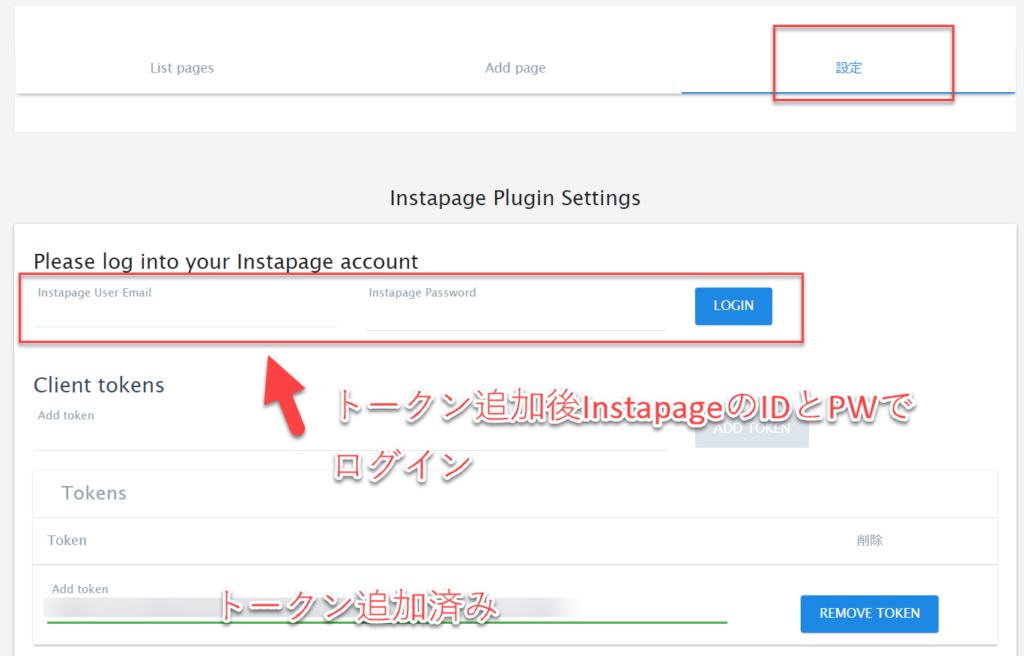
トークンを追加後、InstapageのログインIDとパスワードでログインします。

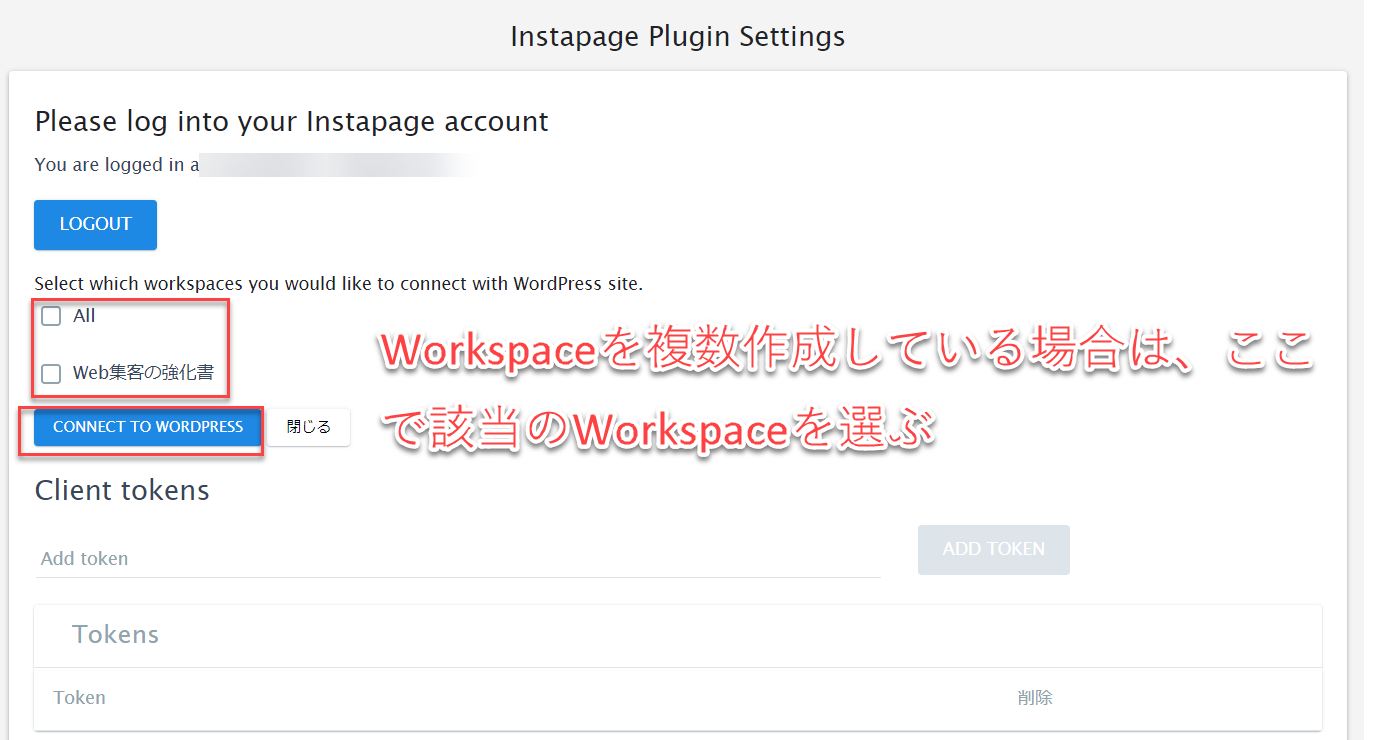
ログインすると、Workspaceを複数作成している場合、Workspaceを選ぶ画面が開きます。
このWordPressと連携する可能性があるWorkspaceをすべて選び「CONNECT TO WordPress」を押します。
これで、初期設定は完了です。
またInstapageに戻って公開ボタンを押す
行ったり来たりで大変ですが、あともう一息。

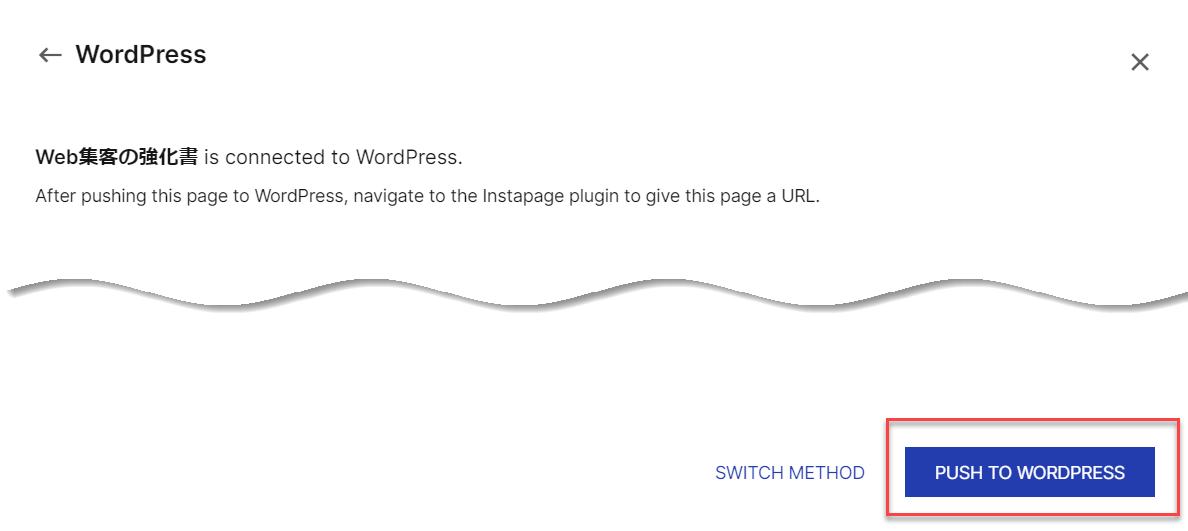
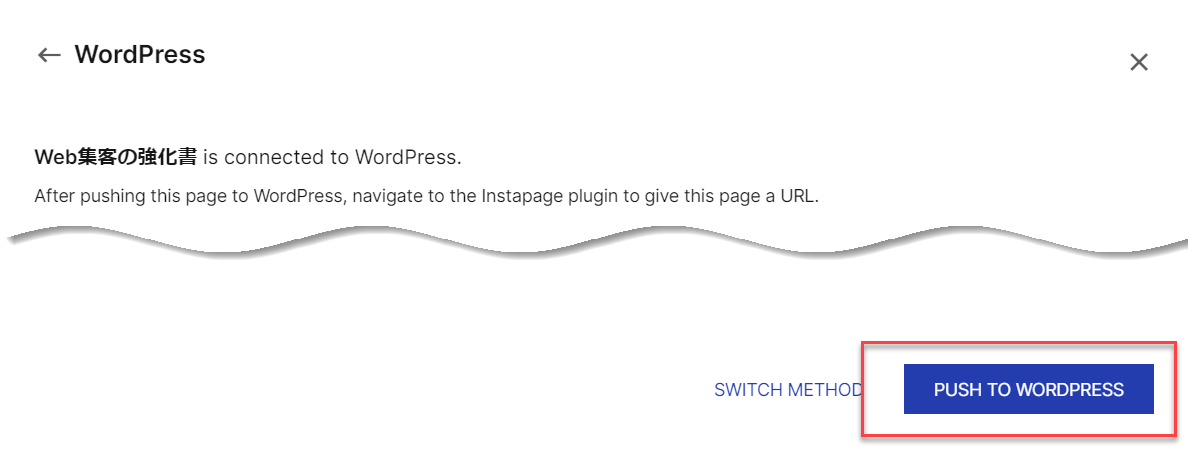
Instapageに戻って、このようにWordPressと連携できたよー画面になっていたら、「PUSH TO WORDPRESS」を押せば公開できます。
もし、このような画面になっていない場合は、再読み込みすれば、WordPressと連携できたよー画面になります。
WordPressのプラグインでURLを決めて実際に公開する

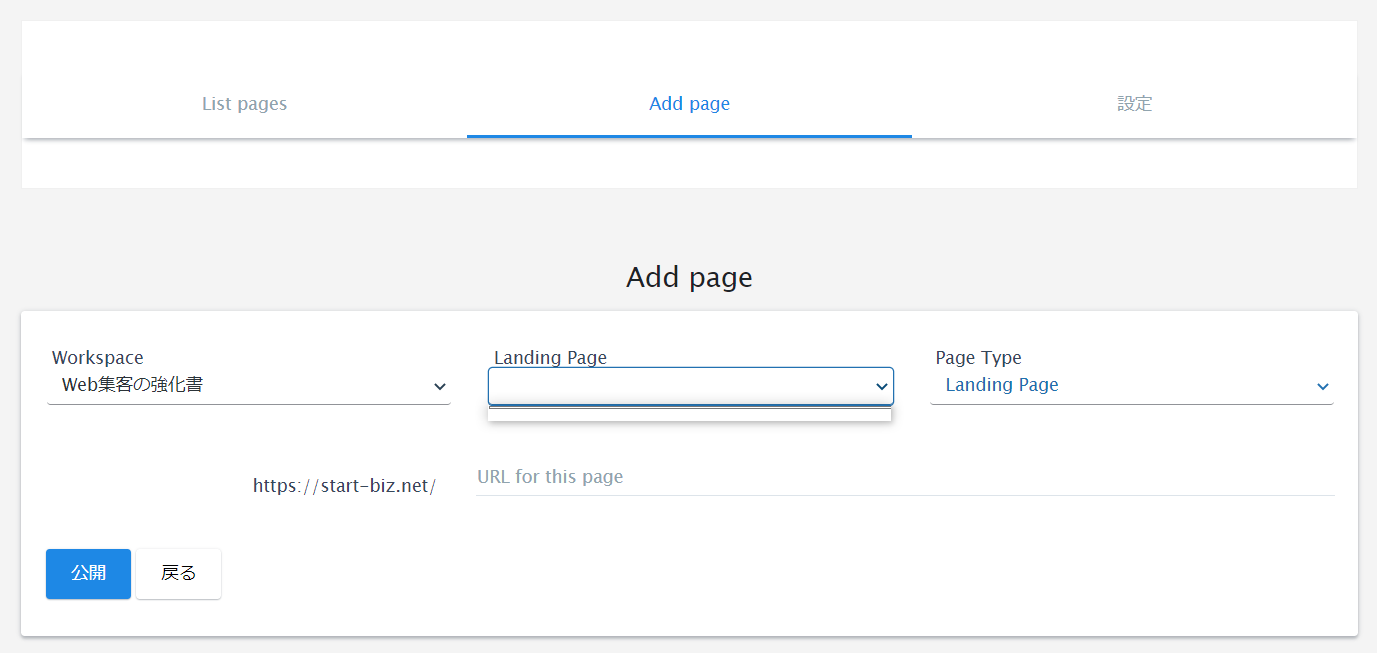
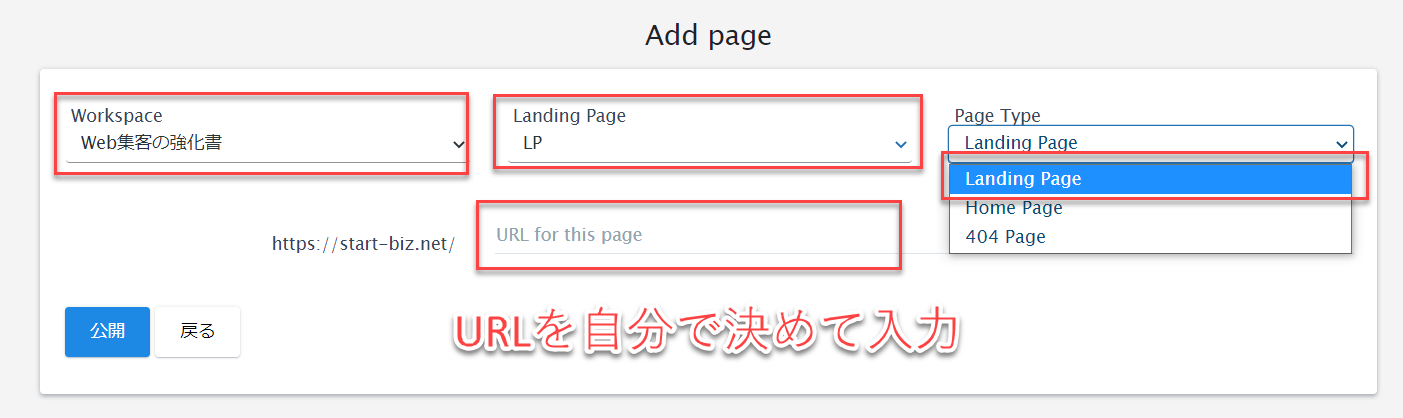
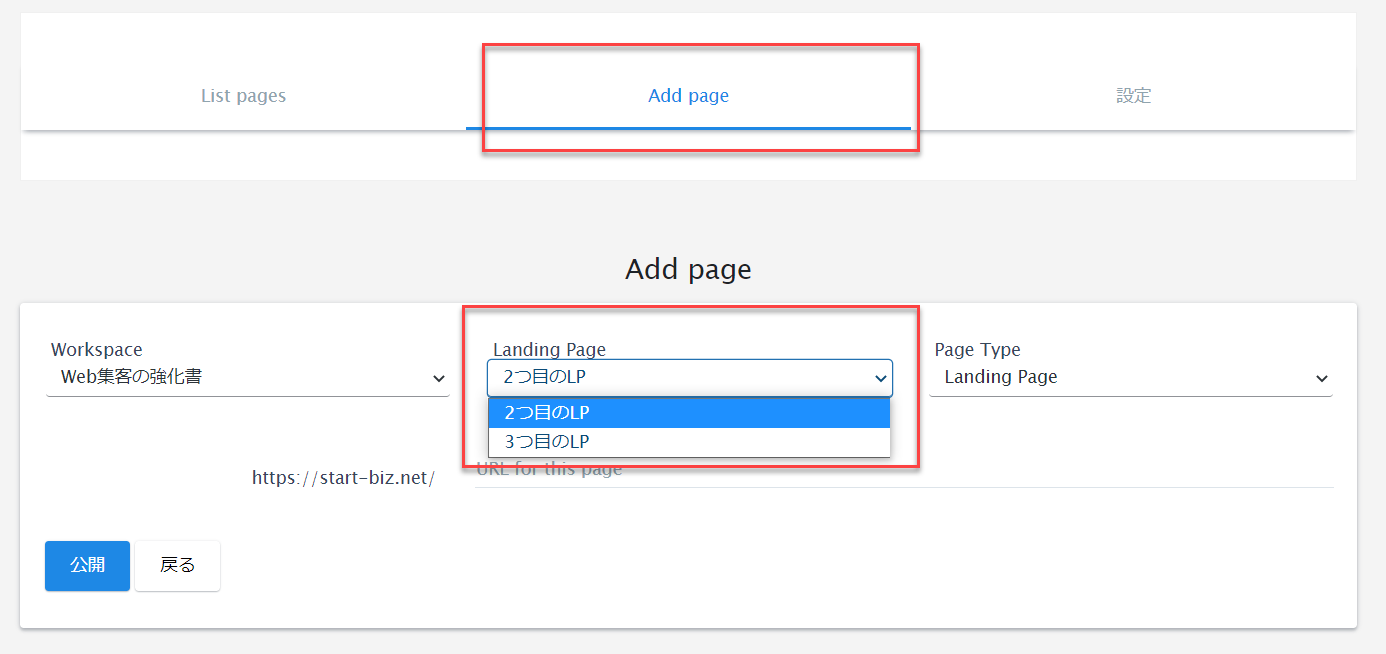
WordPressのプラグインに戻り、「Add page」を開きます。
もしここで、「Landing Page」を選べない状態だったら、Instapageの「PUSH TO WORDPRESS」を押し忘れています。

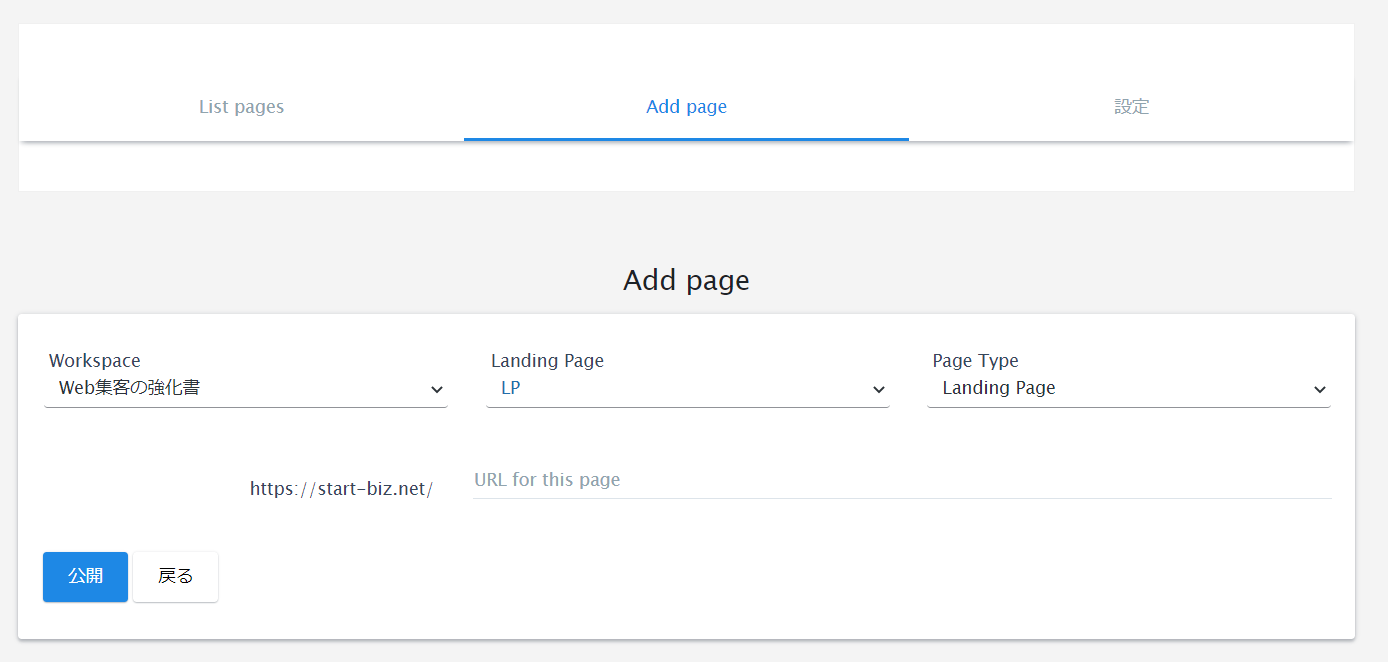
うまく行っている場合は、このように作成したランディングページの名前が「Landing Page」で選べます。

Workspaceを選び、公開するLanding Pageを選び、Page TypeにLanding Pageを選びます。
そして、URLを自分で決めて公開ボダンを押せば無事公開終了です。
なお、URLにすでに公開済みのページと同じURLを入れると不具合が生じるので、注意しましょう。

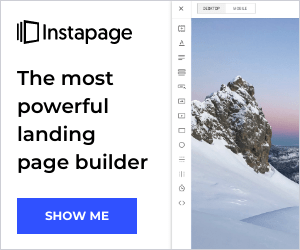
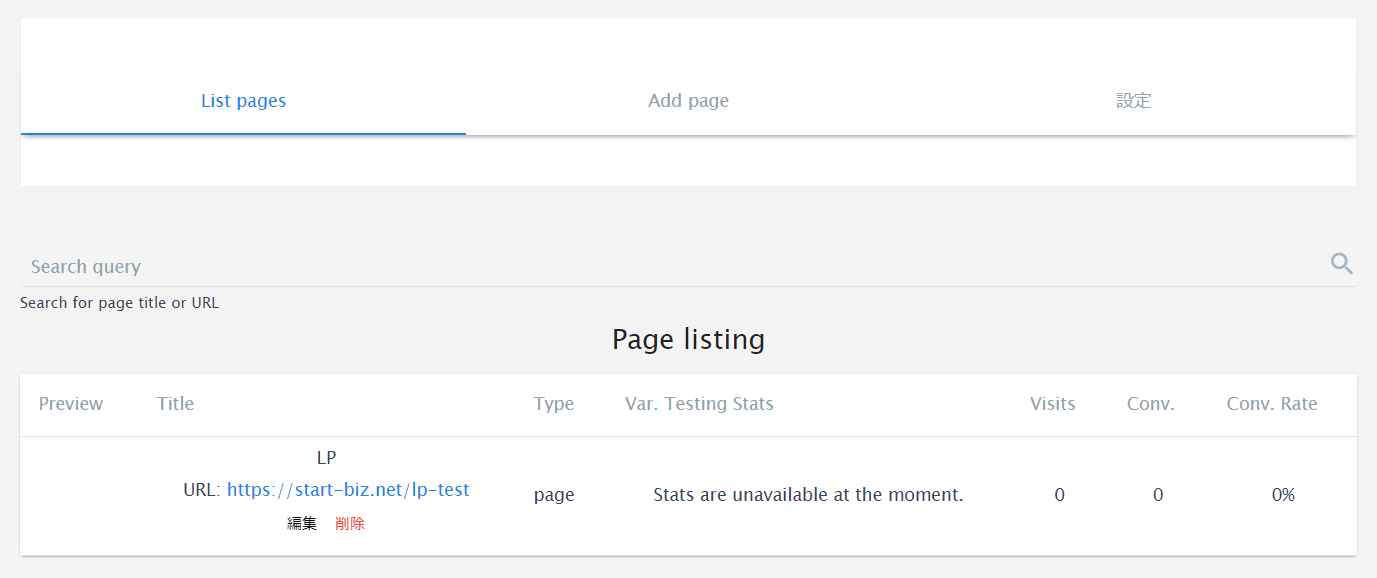
公開が完了するとList Pagesで確認できます。
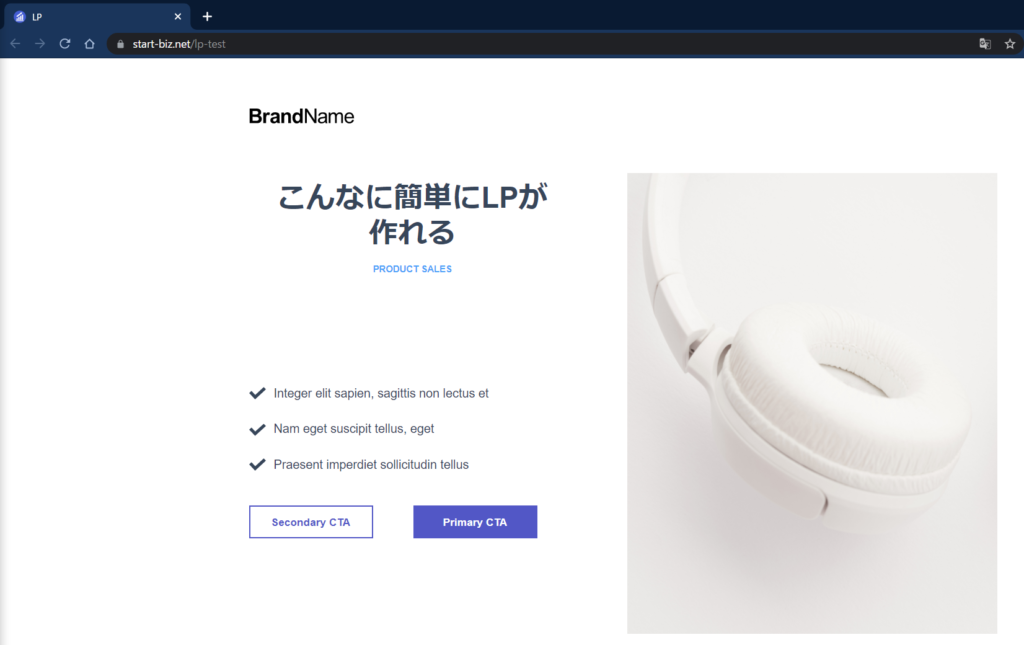
URLをクリックすると実際にLPを開けます。

指定したURLできちんと公開されていますね。
公開するランディングページを追加する場合
1度初期設定を行なってしまえば、ランディングページの追加は簡単です。

新たにInstapageでLPを作ったら、「PUSH EXPERIENCE」を押します。

連携するツールは「WordPress」を選択。

すると、すぐにWordPressとつないだよーという画面になるので、「PUSH TO WORDPRESS」を押せばOK。

あとは、WordPressのプラグインのページを開き、「Add page」を開き、Landing Pageから新たに公開したいLPを選び、URLを入れて公開するだけ!
とても簡単です。
Instapageのランディングページの追加でWordPressに連携できない

もし、初期設定が完了しているにも関わらず、Instapageで上記の「公開するランディングページを追加する場合」の手順で「You need to connect WordPress to Instapage」と出てくる場合はどうすればいいのか?
「NOT THE WORDPRESS ADMIN?」を押して、トークンを表示させても初期設定時と同じトークンが出てくるので、再度のトークン追加は不要です。

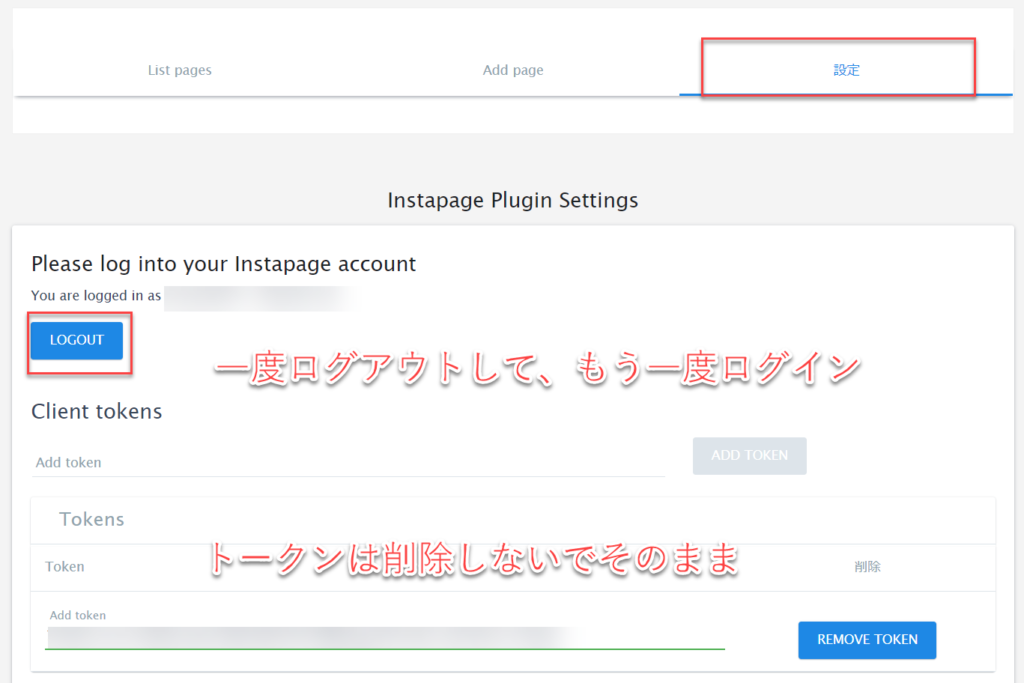
その場合は、WordPressのInstapageの画面で一度ログイアウトして、再度ログインしてみましょう。
その時、トークンをもう一度コピー&ペーストするのは面倒なので削除しないでそのままで。
もう一度ログインし直してから、Instapageを開き、「公開するランディングページを追加する場合」の手順を踏むと連携されていると思います。
Instapageと独自ドメインの接続
Instapageで作ったLPを独自ドメインで公開する方法は、「InstapageでLPを独自ドメインに設定し独自ドメインで公開する方法」へ。
-

-
Instapage(インスタページ)でLPを独自ドメインに設定&公開する方法
Instapage(インスタページ)でプロ並みのランディングページ(LP)を作ったら、公開! Instapageの公開方法はいくつかありますが、今回は独自ドメインで直接公開する方法です。 図解付きでわ ...
続きを見る
まとめ
InstapageとWordPressの連携はとても楽ちん。
初期設定だけクリアーすれば、あとはどんどん簡単にランディングページをWordPressのドメイン直下に公開していけます。
設定するURLがすでに公開済みのURLと被らないようにだけは注意を!!