DIVIは、世界で1番利用されているWordpressテーマ。
ノーコードなので、HTMLやCSSの知識がなくても、プロが作ったようなサイトを誰でも簡単に構築できます。
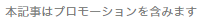
テンプレートも豊富に用意されており、自分で手間なく業者に頼んだクオリティのHPやLPを作れます。
もちろん、テンプレートを使わず自分の想いのままにブロックを積み上げるようにして作ることも可能。
Diviがどんなテーマで、どの料金プランがおすすめなのかみていきます。
Divi Themeの概要
世界で一番使われているWordPressテーマ
Divi
は、世界で一番使われているWordPressテーマ。
日本では、ページビルダーとしては、Elementorのほうが有名ですが、世界的にはDiviのほうが多く使われています。
DiviもElementorも同じような操作感で使えますが、違いはDiviは買い切りで1度購入すればずっと使えること。
複数サイトで利用できるので、コスパはとてもいいです。
1度HPやLP(ランディングページ)を作ると、ずっと使い続けるため、ずーと毎年課金され続けるのはお財布にも優しくないですからね。
Diviでできること

Diviは、豊富なレイアウトが用意されているので、オシャレなレイアウトで、文字や写真を入れ替えるだけで、簡単にデザイン性に優れた自分のサイトを作り上げることが可能です。
会社のホームページを作成したり、ランディングページも簡単に作成できます。
また、すでに別のテーマを使っているという場合には、Diviプラグインを使用することで、一部のページだけDiviを使ってサイトを構築することが可能です。
状況に応じて使い分けられるのは良いですね。
どんな人向けか?
Diviは、こんな方に向いています。
おすすめの方
- ホームページを初めて作る人
- 知識がなくても洗練されたデザインのHPやランディングページを作りたい方
- 起業したばかりの個人事業主や法人の小規模サイトを低コストで作りたい方
- Facebook広告やYou Tube広告、Google広告などで利用するLPを自分で作りたい方
- 会社のHPを作成しなければいけない総務や広報担当の方
Diviのメリット
メリット
- HTML/CSSの知識が不要で簡単におしゃれなサイトが作れる
- 動きがあるサイトも簡単に作れる
- 洗練されたデザインレイアウトが豊富なので、デザインに飽きてしまっても簡単にデザインを一新できる
- 契約をすれば、買い切り&制限なく複数サイトで使用可能
- 365日24時間のサポートをチャットで受けられる
Diviの最大のメリットは、直感的な操作で実際表示される画面を見ながらサイトやランディングページを作れること。
通常、呪文のようなコードを書かないとできないようなことも、Diviならボタンひとつで設定できます。
憧れの動きのあるサイトもか簡単に作成可能。
しかも、テンプレートが豊富に用意されているので、テンプレートを使ってサイトを作れば文字や写真を入れ替えるだけで、誰でも簡単に洗練されたデザインのサイトを作れます。
そして、1度買ってしまえば課金することなく、複数サイトで利用できるコスパの良さも嬉しい。
Diviのデメリット
デメリット
- 多くの機能が盛り込まれているため、サイトが重くなり表示速度が遅い
- 速度向上させるためには、DIVIの機能を壊してしまう可能性があり改善させることが難しい
- 機能が多いので完全に使いこなすまでが大変
- サポートが英語のみ
- 有料テーマ
- 決められたレイアウト以外のデザインをできない
最大のデメリットは、サイトの表示速度が遅いこと。
表示速度は、Googleの検索上位にあげるために必要な要素になっているので、ここは痛いです。
そのため、Diviで大規模サイトや、ブログを作るのはおすすめしません。
数ページの会社のホームページや、ランディングページ(LP)作成に向いています。
ページ数が少なければ、表示速度は致命的にはなりません。
会社HPやLPは、Diviで作り、コンテンツをたくさん入れていくブログは他のテーマを使うなど使い分けがおすすめ。
表示速度を早くする方法もありますが、専門的な分野になるので初めてホームページを作る人には、ハードルが高い作業になるので、おすすめしないです。
また、できることが多すぎて、すべての機能を使いこなすのはなかなか大変なのは事実です。
Diviでできないこと
提供されているレイアウトやパーツを組み合わせて作っていくことになるので、完全オーダーメイドで作ることはできません。
やはり、作っていくとこうしたいというのが出てくるのですが、パーツの制約の中で作っていく形になります。
それでも、Diviはできることが多く、むしろそのパーツを使い切れないくらいなので、ある程度希望のものを作り上げることはできます。
イメージとしては、スーツのカスタムオーダーのような感じですね。
完全オリジナルのオーダーメイドと違い、素材や色、サイズなど選べるものは限られていますが、自由に組み合わせることで、自分にあったスーツを作れます。
カスタムオーダーでも、既製品では体験できない自分にあったスーツをオトクに手に入れられますよね。
それと同じ。
もちろん、フルオーダーメイドで自分の理想のサイトを作るのがベストですが、業者にお願いすれば数十万円~数百万円単位でお金が必要になります。
自分で作る場合も、相当の知識をつけないと思い通りのサイトは作れないため、時間もかかります。
カスタムオーダーは、コスパよく理想の物を作るのに適していますね。
Diviの日本語対応
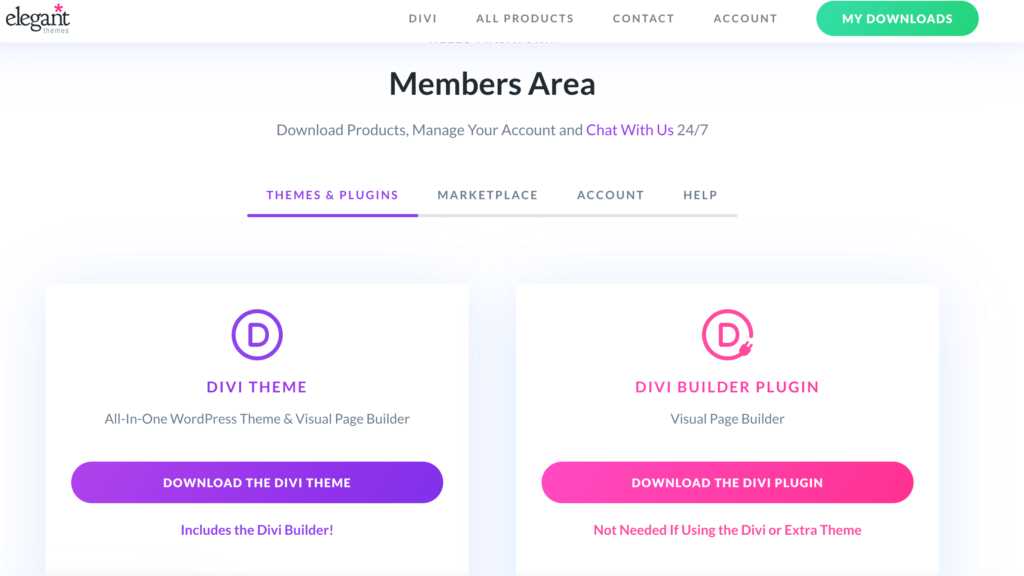
管理画面
Diviの管理画面は英語なのですが、必要なものをダウンロードし、WordPressにインストールした後は日本語で利用可能。

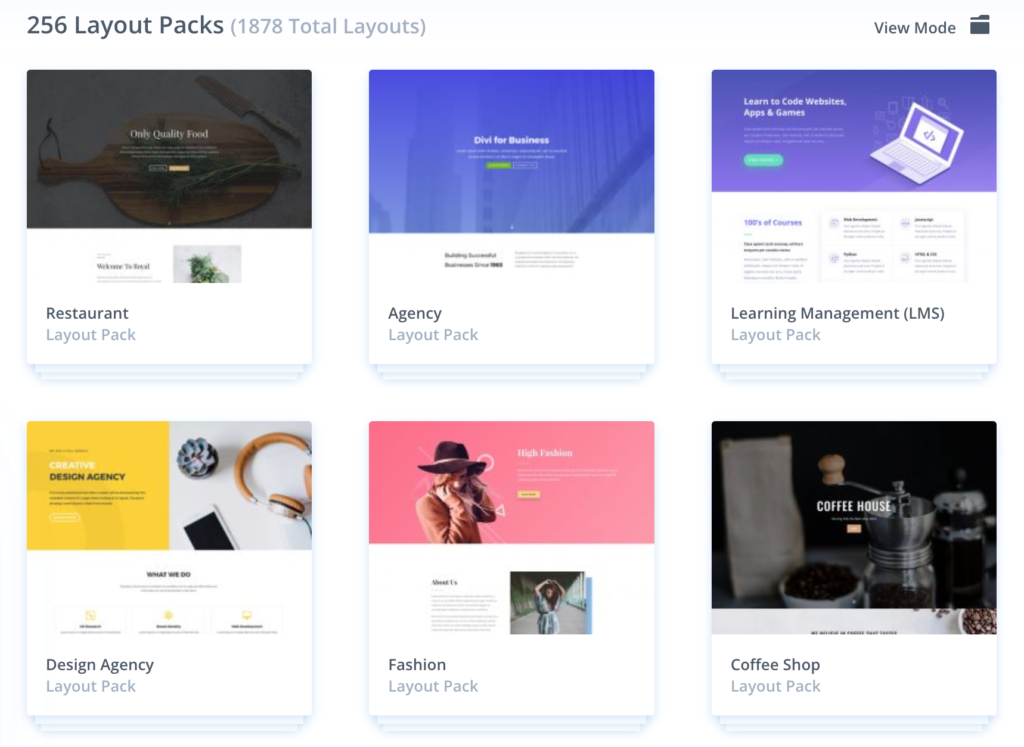
Diviのアカウント管理画面
最初にテーマをダウンロードしたり、プラグインをダウンロードするページは英語です。
しかし、1度ダウンロードして、設定用の情報を設定した後は使うことがほぼないので、問題は全くありません。
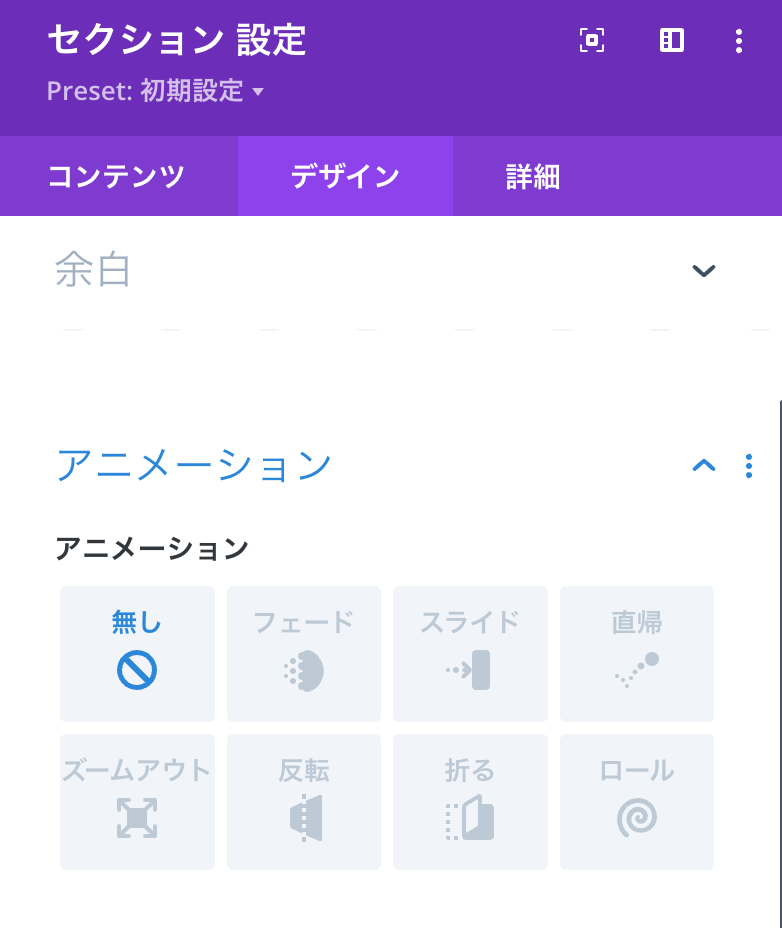
 WordPressにテーマとしてインストールした後の管理画面はすべて日本語対応。
WordPressにテーマとしてインストールした後の管理画面はすべて日本語対応。

肝心のページを作っていくページもすべて日本語対応しているので、迷うことなくサイトを作れます。
どうしても申し込みページへが英語なので使いにくいと感じてしまいますが、安心して日本語で作成できます。
作成するサイトやLP
実際に作成するサイトやランディングページも問題なく日本語を利用できます。
文字化けや変な挙動をした経験もありません。
安心して、日本語サイトを作成できます。
アカウント管理画面&サポート
Diviのアカウント管理画面とサポートに関しては、残念ながら英語のみになります。
管理画面は、ほとんど利用しないので、英語のみでも問題なし。
サポートに関しても、グーグル翻訳を利用しながらメールすれば問題ないので、そこまで気になりません。
Google Chromeを使えば、全文日本語に翻訳できるので、読む必要が出てきても問題なしです。
-

-
海外オンラインツールを日本語で快適に使う方法!無料で英語サイトをまるごと日本語に翻訳
海外オンラインツールは、日本で開発されたオンラインツールに比べると、低価格で高機能であることがほとんど。 英語圏の人口のほうが遥かに多いので、提供できる数が圧倒的に違い、料金が安くても十分利益が出るか ...
続きを見る
Diviの料金プラン
2つの料金プランのみ
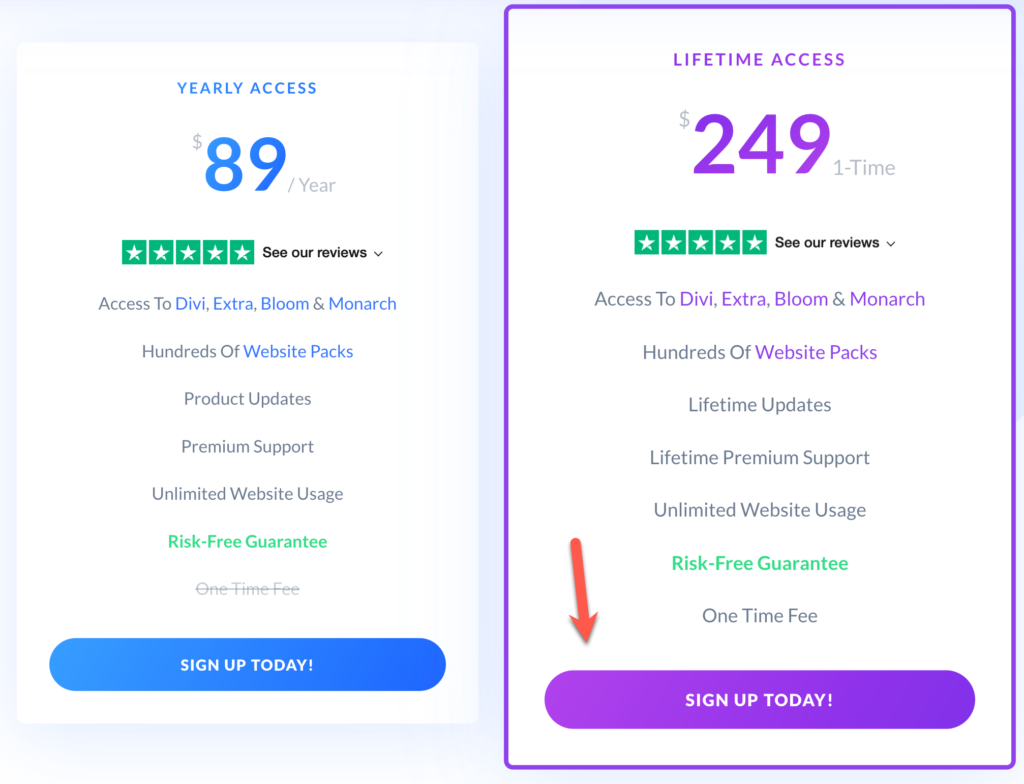
料金プランは2つととてもシンプル。
| 料金プラン | Yearly Access | Lifetime Access |
|---|---|---|
| 価格 | $89 (約9,700円) |
$249 (約27,000円) |

グーグル翻訳で日本語にしています
Yearly Access(年間アクセス)は、毎年料金を支払うサブスクリプション型。
Lifetime Access(生涯アクセス)は、一度支払えば、一生涯使用できる権利です。
買い切りプランがおすすめ
サイトは一度作るとずーと置いておくものなので、買い切りのLifetime Access(生涯アクセス)が断然おすすめです。
3年分の料金でずっと使えるのはオトクですし。
買いきりで購入してもテーマアップデートはずっと受けられます。
また運営するサイトやLPが増えても、サイトごとの購入ではなく、購入した人に対しての契約となるので、いくつものサイトやLPにインストールしても問題ありません。
Diviの無料プラン&無料体験
無料プラン
残念ながらDiviには、無料プランがありません。
先ほど紹介した1年間のサブスクプランか、買い切りプランのみ。
いきなり課金するのはハードルが高く感じますが、Diviは30日間の返金保証付き。
1度購入し、もし自分に合わないと思った場合、サポートにメールを送ることで返金してもらえます。
返金保証を使うときは英語でメールする必要がありますが、グーグル翻訳で英語にして送れば問題なしです。
Diviの無料体験の方法
この手のサービスには、よく14日間無料体験など、課金前に体験できることが多いですが、Diviはこれもなし。
こちらも30日間の返金保証でカバーする感じですね。
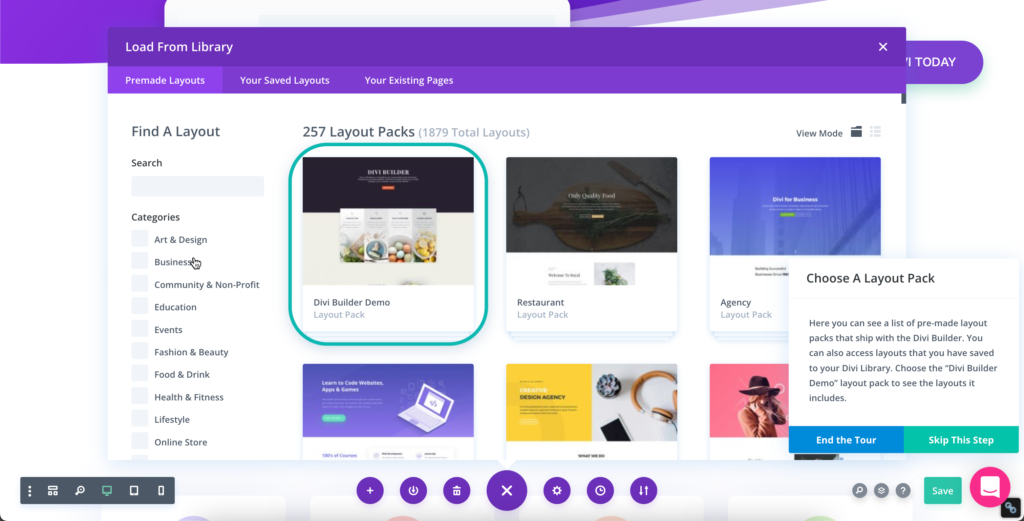
どんな感じでカスタマイズできるのか確認するデモ画面は用意されています。(デモは英語になっていますが、実際は日本語になります)
操作感は試せるので、そちらでまずは試してみましょう。
「
Diviのビルダーを体験するページ
」へ。

このページに飛ぶので、「TRY IT FOR FREE!」をクリック。
(Google Chromeを使っていて、自動的に日本語翻訳をオンにしているとページが開かないことがあるので、このページでは翻訳しないを選んで利用しててください)

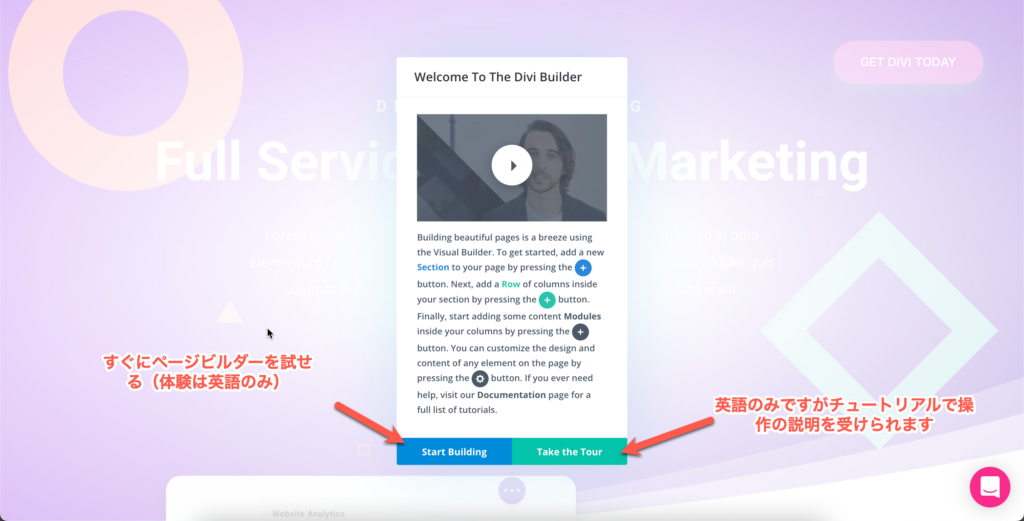
すぐにページビルダーを試したい場合は、「Start Building」を選択。
チュートリアルを見たい場合は「Take the Tour」を選択。
どちらも英語のみですが、実際使用するページビルダーは日本語になります。

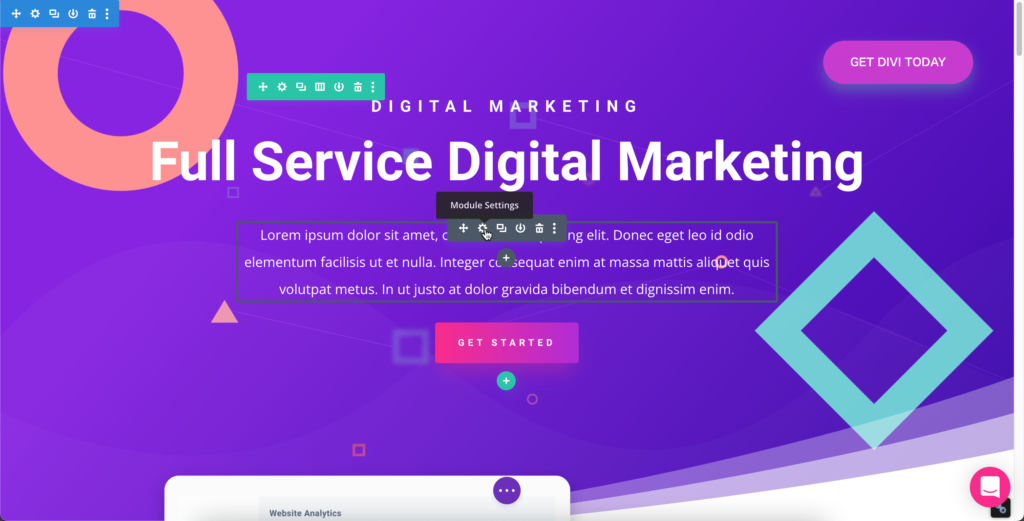
「Start Building」を選んだ場合、すぐにページビルダーをいじれます。
編集したい要素をクリックするだけで文字を変えたり、マウスで掴んで好きな位置に移動させたりと簡単にできます。

「Take the Tour」を選んだ場合は、テーマ選択から実際のページビルダーの使い方まで丁寧に解説してもらえます。
利用の範囲
Diviのすごいところは、インストールするサイト数に制限がないこと。
さらに、代わりにサイトを制作して客先に納品することも出来てしまうというのがすごいところ。
ほかのテーマでは、まずありえないことで、納品先ごとにライセンスを取得するのが一般的ですがDiviはとても寛大なようです。
ライセンスも顧客ごとに発行できるので、管理も簡単です。
他のテーマとの比較
Diviと主に競合するテーマとしてはElementorがあります。
日本では、Elementorのほうがユーザーが多いです。
Elementorは、無料プランがあるというのも大きいですが、無料プランでは使えるブロックが少なくどうしても作っていくと有料のブロックが必要になり、サブスクリプションに契約することになります。
Elementorも良いテーマなのですが、やはりサブスクリプションはずーとお金がかかるので、地味に痛い。
1サイトだけなら年間49米ドルですが、2~25サイト必要だと年間199米ドル必要になります。
一方、Diviは299米ドルで1度買ってしまえば、その後はお金を払うことなく、何サイトでも利用できます。
できることは似ているので、断然コスパでDiviがおすすめ。
Diviの購入方法
まずは、
Divi料金プラン
のページへ。

お好きなプランを選び「SIGN UP TODAY」をクリック。

ユーザーID、メールアドレス、パスワード、名前、クレジットカード番号を入力し、「COMPLETE REGISTRATION」をクリック。
これで購入が完了です。
あとは、管理画面にログインし、WordPressテーマをダウンロードして利用すればOK。
とても簡単に始められます。
まとめ
Diviは、買い切りでコスパに優れたWordPressテーマ。
直感的な操作で、デザイン性に優れた動きのあるサイトやランディングページを作成できます。
自分で簡単にコンテンツの入れ替えもできるので、メンテナンス性もばっちり。