Twitterのフォロワーを増やすためには露出を増やすのが一番。
自分のブログやサイトのサイドバーやフッターに、Twitterのタイムラインを掲載してフォロワーを増やしましょう。
Twitter(ツイッター)をWordPress(ワードプレス)に埋め込む方法を3つ紹介。
- タイムラインを埋め込む
- フォローボタンを埋め込む
- ツイートを埋め込む
3つの埋め込み方法を画像つきで解説します。
TwitterのタイムラインをWordPressに埋め込む方法
タイムラインの埋め込み方法
Twitterのタイムラインを埋め込めば、Twitterを開かずして、まさにツイッターでツイートを見ているような画面をサイトやブログに埋め込めます。
ステップ2

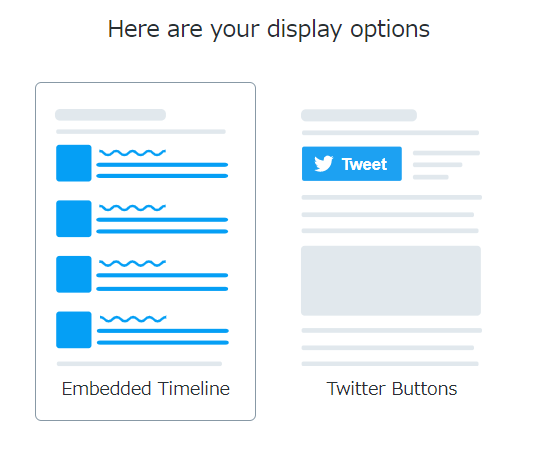
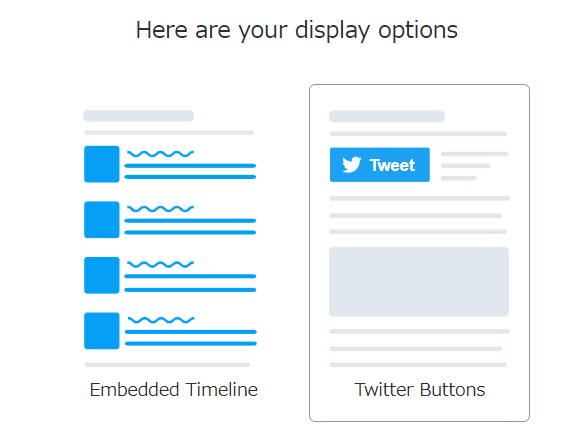
タイムラインを埋め込むか、ボタンで埋め込むか選べるので、今回はタイムラインの埋め込みなので「Embedded Timeline」を選びます。

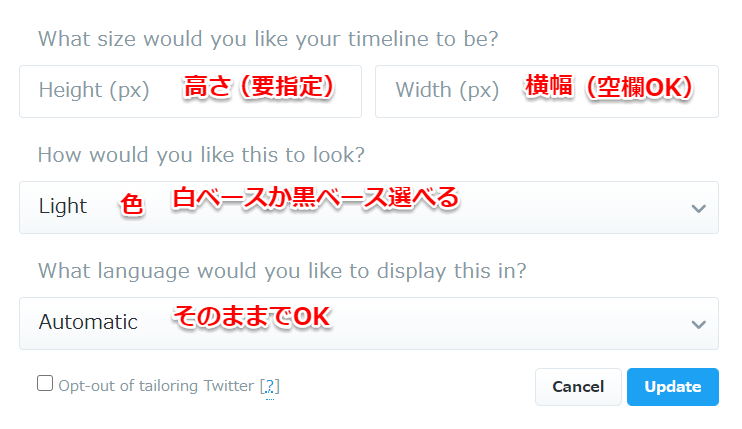
高さは指定しないとかなり長いものになってしまうので、設定するのがおすすめ。
横幅は自動的にサイズ調整してくれるので、より細くしたい方以外は空欄でOK。
参考

スマホでスライドしやすいように、あまり長くなく、かつ、横幅に少し空白をもたせたかったので、高さ450、横幅310に設定しました。

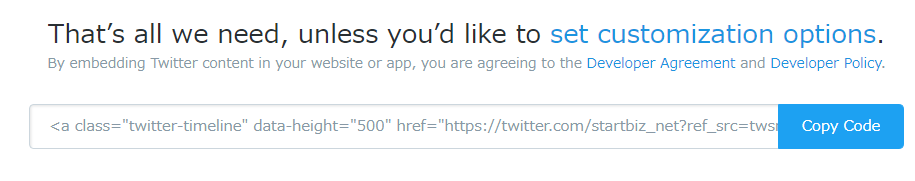
「update」を押すと、上記のようにコードが出てくるので、「Copy Code」を押せば、コードがコピーされます。
ステップ3
コードを作成できたので、いよいよサイトにTwitterのタイムラインを埋め込みます。

サイドバーに埋め込むことが多いと思いますので、サイドバーに埋め込む方法を。
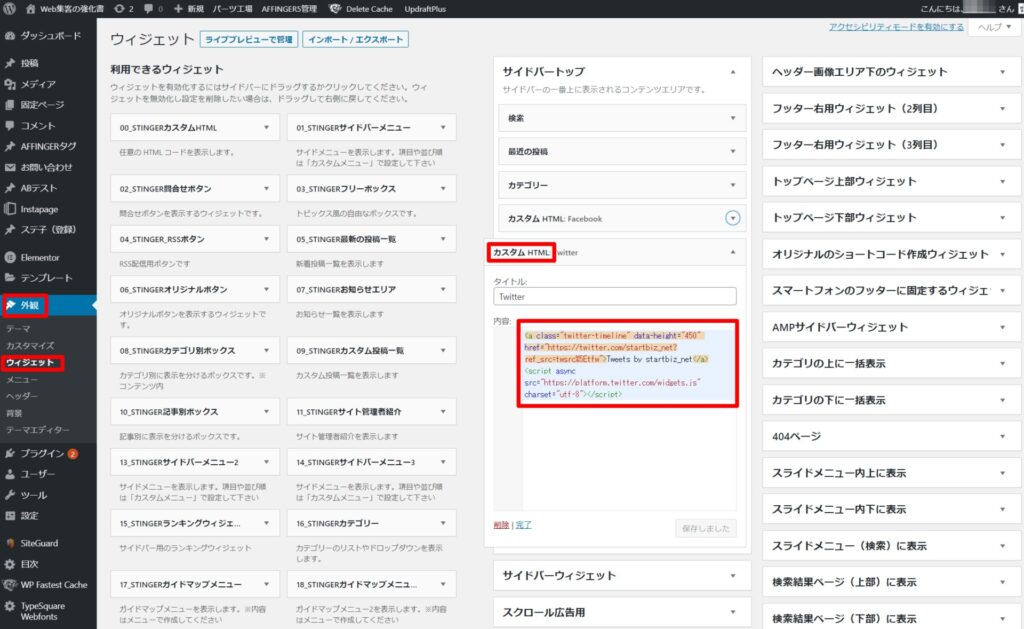
サイドバーに埋め込む場合は、「外観」-「ウィジェット」を開きます。
「カスタムHTML」のウィジェットを選び、配置したい場所にドラッグ。
先ほどコピーしたTwitterのコードを貼り付けて、保存すれば終わり。
タイトルも付けられます。

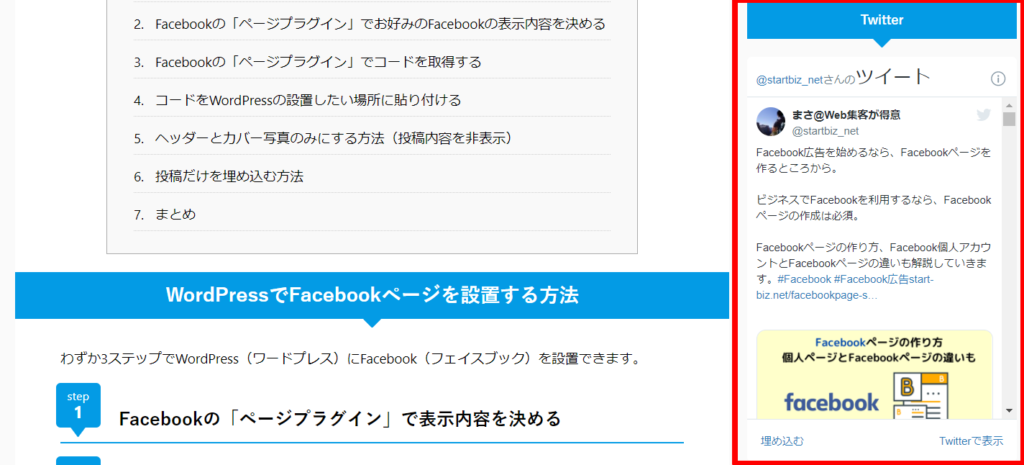
こんな感じで埋め込まれます。
投稿に貼り付けた場合は、こんな感じですね。
タイムラインをサイトに埋め込むデメリット
デメリット
- サイトの読み込みが遅くなる
- スマホビューだとスクロールしづらい
サイトの読み込みが遅くなる
タイムラインを埋め込むとサイトの読み込みが遅くなります。
グーグルの「PageSpeed Insights」で計測すると、FacebookとTwitter両方埋め込んだ場合、20点ぐらいマイナスになり読み込み速度も6秒ほど遅くなりました。
コンテンツや写真がもともと多いサイトの場合は、読み込み速度への影響度が大きくなるため、おすすめしません。
速度を優先するなら、このあと説明する「フォローボタンを設置する方法」がおすすめ。
スマホビューだとスクロールしづらい
また、PCビューだと気にならないのですが、スマホビューだと指でスクロールしていて、Twitterのタイムラインに差し掛かるとページの下に行かず、Twitterのタイムラインの中でスクロールしてしまいます。
横のきわをスクロールすれば、Twitterの下にあるコンテンツにたどり着けるのですが、人によってはできない方も。
そのため、タイムラインがあまり長すぎると下のコンテンツが見られない恐れがあります。
フォローボタンを設置する方法
フォローボタンを設置すれば、サイトやブログ訪問者に2回ボタンを押すだけでフォローしてもらえるため、フォローのチャンスが広がります。
ただタイムラインに比べ、目立ちにくいというデメリットがあります。
ステップ1
途中までは、タイムラインの埋め込みと同じです。
Twitter Publishでボタンを掲載するためのコードを作れるので、まずはそのページを開きます。

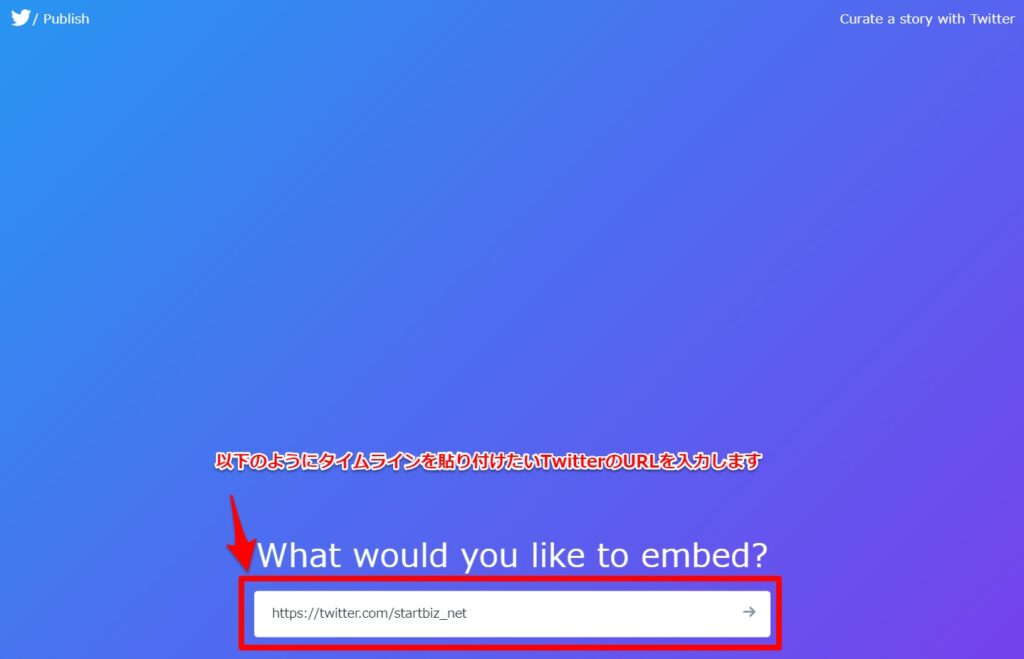
ボタンを作りたいTwitterのURLをフルで貼り付けます。
ステップ2

タイムラインを埋め込むか、ボタンで埋め込むか選べるので、今回はボタンの埋め込みなので「Twitter Buttons」を選びます。

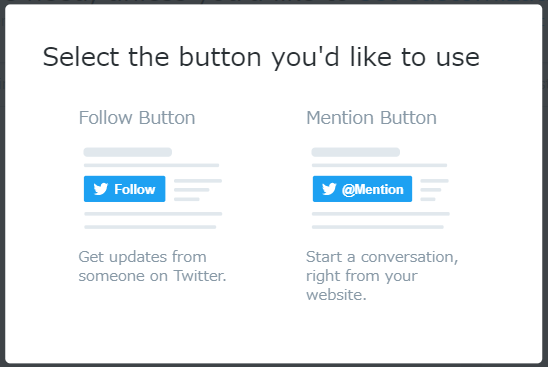
フォローボタンかメンションボタンどちらかを選べるので、今回はフォローを促すボタンを設置したいので、「Follow Button」を選択。

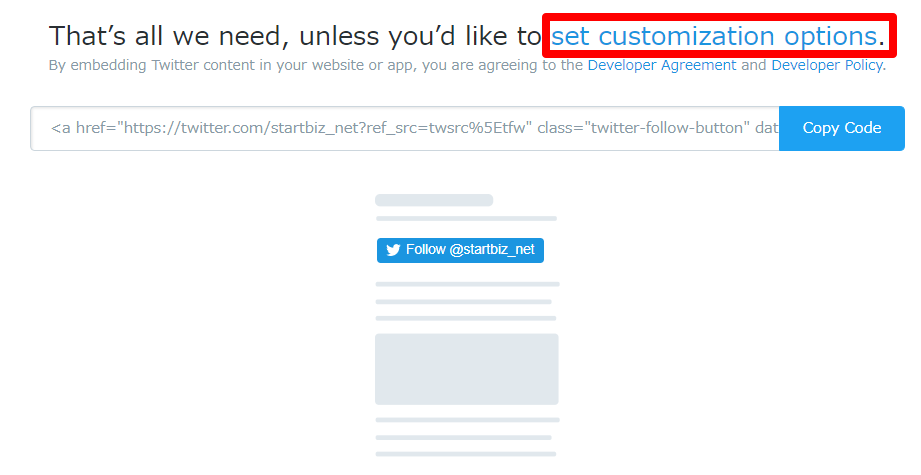
何も変更しなくてもOKなら、このままCopy CodeでOKなのですが、ボタンを大きくしたり、日本語表示にしたい場合は「set customization options」をクリックします。

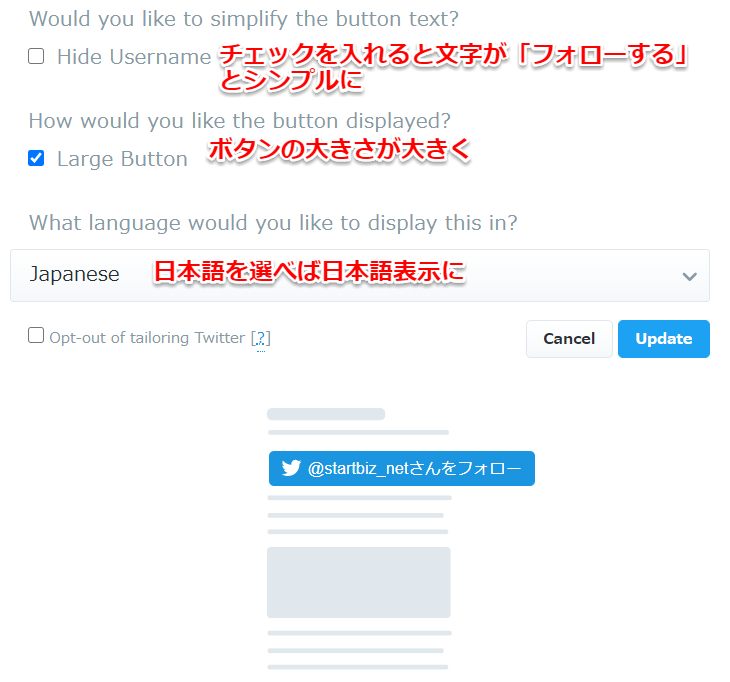
3つアレンジできるので、下に表示されるイメージを見ながらお好みを決めていきます。
タイムラインは言語をAutoにしていても問題ないのですが、ボタンの場合はJapaneseを選ばないと日本語にならないので、気になる方は日本語を選択してください。
ステップ3

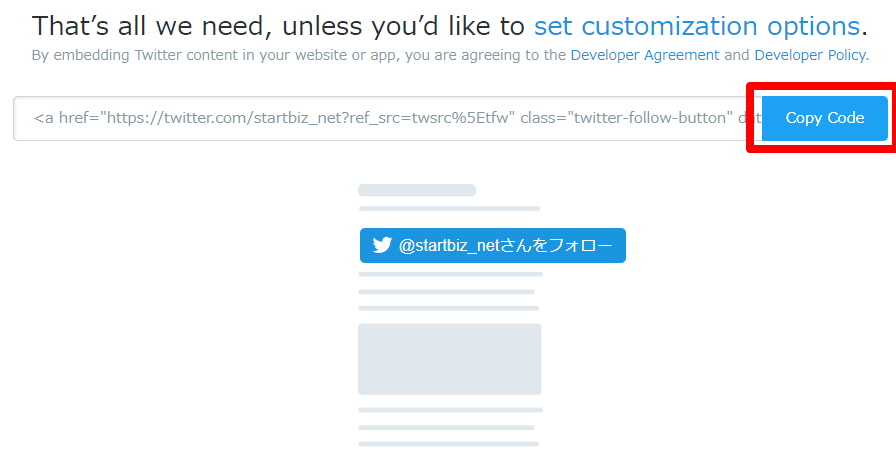
「update」を押すと、上記のようにコードが出てくるので、「Copy Code」を押せば、コードがコピーされます。
あとは、そのコードを貼り付けたい場所に貼るだけ。
投稿の中に貼るとこんな感じ。
サイドバーやフッターに貼り付ける場合は、「外観」-「ウィジェット」を開き、貼りたい場所に「カスタムHTML」で貼り付ければOKです。
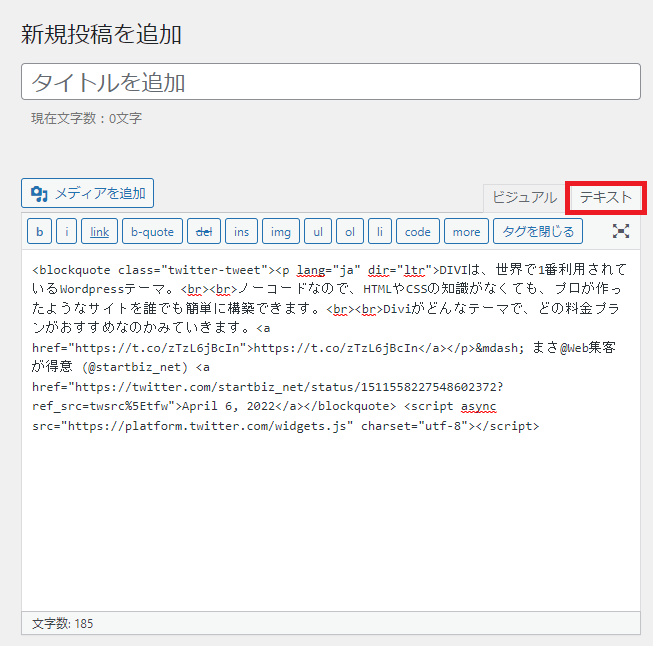
コードを投稿に貼る際はモードを注意しましょう。
クラシックエディタを利用中:「テキスト」モードで貼り付ける(ビジュアルモードで貼り付けると表示されません)

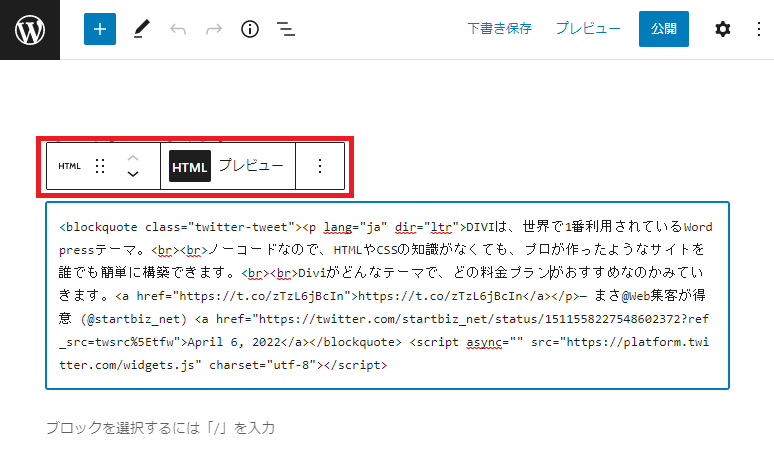
グーテンベルク(ブロック)を利用中:「カスタムHTML」のブロックに貼り付けます(通常の文章のブロックに貼り付けると表示されません)

Twitterの投稿をWordPressに埋め込む方法
Twitterの投稿をブログ(WordPress)に埋め込むのはもっと簡単です。
自分のツイートだけでなく、他の人のツイートも掲載できます。
ステップ1

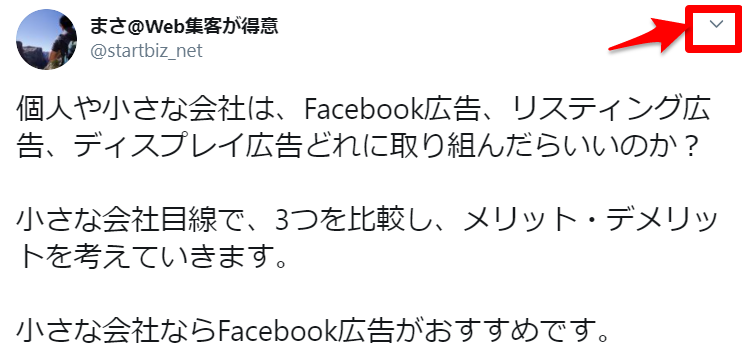
まず埋め込みたいツイートの右上をクリック。
ステップ2

ツイートを埋め込むを選択。
ステップ3

「Twitter Publish」が開くので、その中の「Copy Code」を押せば、ツイートを埋め込むためのコードを手に入れられます。
あとは、そのコードを貼り付けたい場所に貼るだけ。
コードを貼る際はモードを注意しましょう。
クラシックエディタを利用中:「テキスト」モードで貼り付ける(ビジュアルモードで貼り付けるとツイートが表示されません)
グーテンベルク(ブロック)を利用中:「カスタムHTML」のブロックに貼り付けます(通常の文章のブロックに貼り付けるとツイートが表示されません)
個人や小さな会社は、Facebook広告、リスティング広告、ディスプレイ広告どれに取り組んだらいいのか?
小さな会社目線で、3つを比較し、メリット・デメリットを考えていきます。
小さな会社ならFacebook広告がおすすめです。#Facebook広告https://t.co/W44iXHmpR5
— まさ@Web集客が得意【相互フォロー】 (@startbiz_net) September 14, 2020
このように表示されます。
まとめ
TwitterをWordPressに埋め込むのは、Twitter Publishデコードを作るだけなので簡単。
タイムラインを載せれば、どんなツイートをしているのか、Twitterを開かなくても見れるため、フォローする可能性アップ。
ただ、サイトの表示スピードが遅くなるので、どちらを優先するかによりますね。