Facebookページのいいねを増やすなら、ブログやHPにもFacebookのいいねボタンを置いておくのが一番。
WordPressでFacebookのいいねボタンは、わずか1分でできてしまいます。
WordPressのプラグインも不要で、難しいコードも不要。
FacebookをWordPressに設置して、いいねをもっと増やしましょう!
注意
Facebookの個人アカウントは埋め込みができません。
Facebookページが対象の方法です。
WordPressでFacebookページを設置する方法
わずか3ステップでWordPress(ワードプレス)にFacebook(フェイスブック)を設置できます。
step
1Facebookの「ページプラグイン」で表示内容を決める
step
2Facebookの「ページプラグイン」でコードを取得する
step
3コードをWordPressの設置したい場所に貼り付ける
これだけで、WordPressにFacebookを設置できます。
Facebookの「ページプラグイン」でお好みのFacebookの表示内容を決める
Facebook for Developersの「ページプラグイン」は、ウェブサイトに簡単にFacebookを埋め込むためのコード作成ツール。
プラグインと呼ばれていますが、WordPressのプラグインのように常に入れておく必要はなく、一度だけ使って終わり。

まずは、「ページプラグイン」を開きます。

あとは各項目を設定するだけ。
FacebookページのURL
FacebookページのURLに自分のFacebookページのURLをフルにコピペします。
タブ
タブは最初から「timeline」と入力されているのでそのまま。
幅と高さ
幅と高さは指定があれば入力します。
とくに指定する必要がなければ省略可能です。
なお、「plugin containerの幅に合わせる」にチェックが入っていれば、パソコン、スマホ、タブレットなどサイズに合わせて大きさを調整してくれるので、幅高さは空白のままにして、「plugin containerの幅に合わせる」のチェックがおすすめ。
plugin containerの幅に合わせる
チェックを入れたままにします。
勝手にサイズ調整してくれるので、チェック必須の項目。
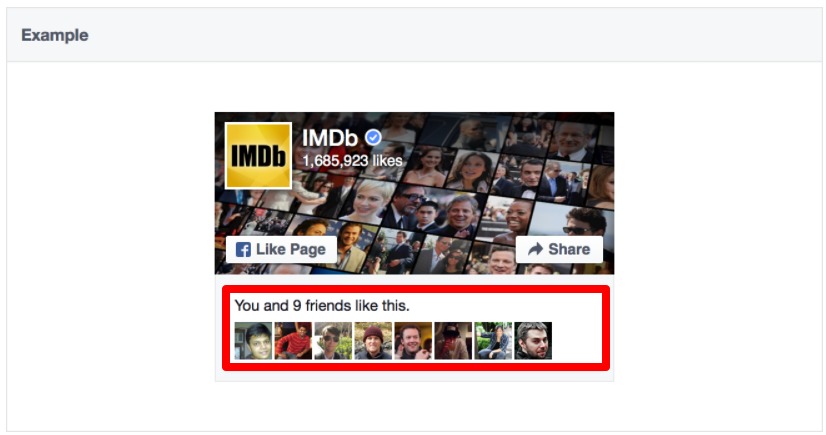
友達の顔を表示する

出典:Facebook
最初からチェックが入っています。
チェックが入っているといいねした友達の数だけでなく、友達のプロフィール写真も表示されるようになります。
個人的にはいらないのではと思い外しています。
スモールヘッダーを使用(ヘッダーが小さくなる)

スモールヘッダーを使用にチェックを入れると、ヘッダーが小さくなります。
少しでも掲載スペースを小さくしたい場合に。
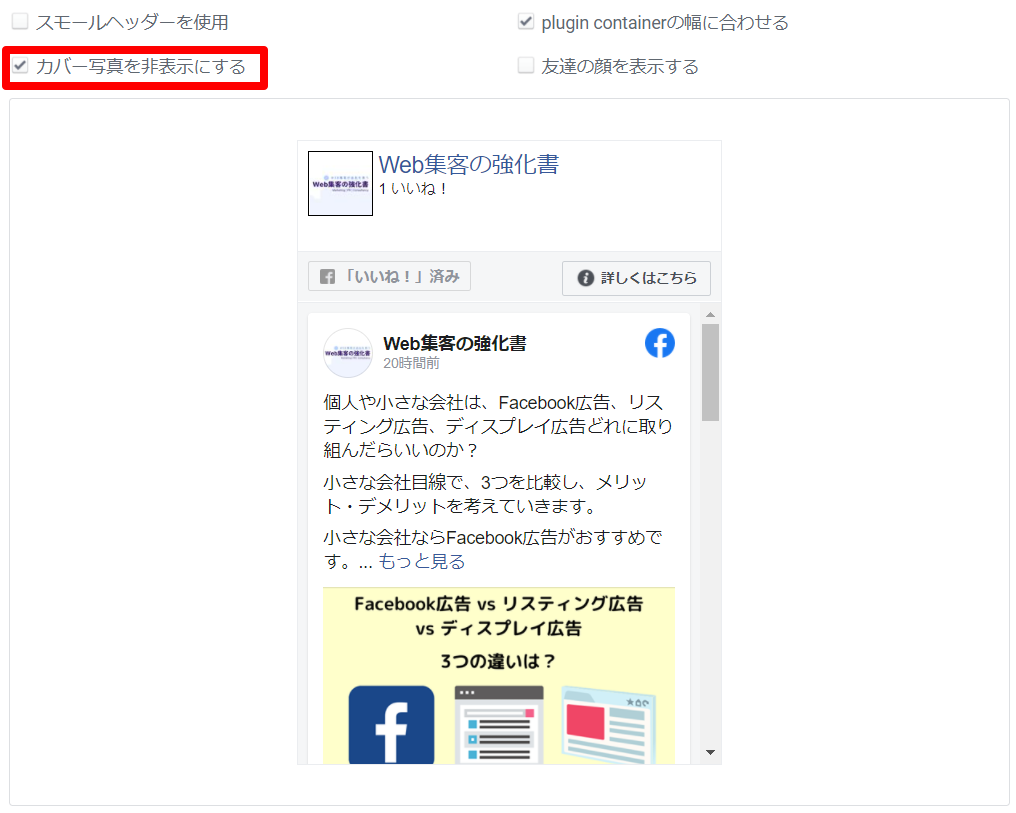
カバー写真を非表示にする

カバー写真を非表示にするにすると、スッキリしたイメージになります。
Facebookの「ページプラグイン」でコードを取得する

お好みの表示が決まったら、画面左下にある「コードを取得」をクリックします。

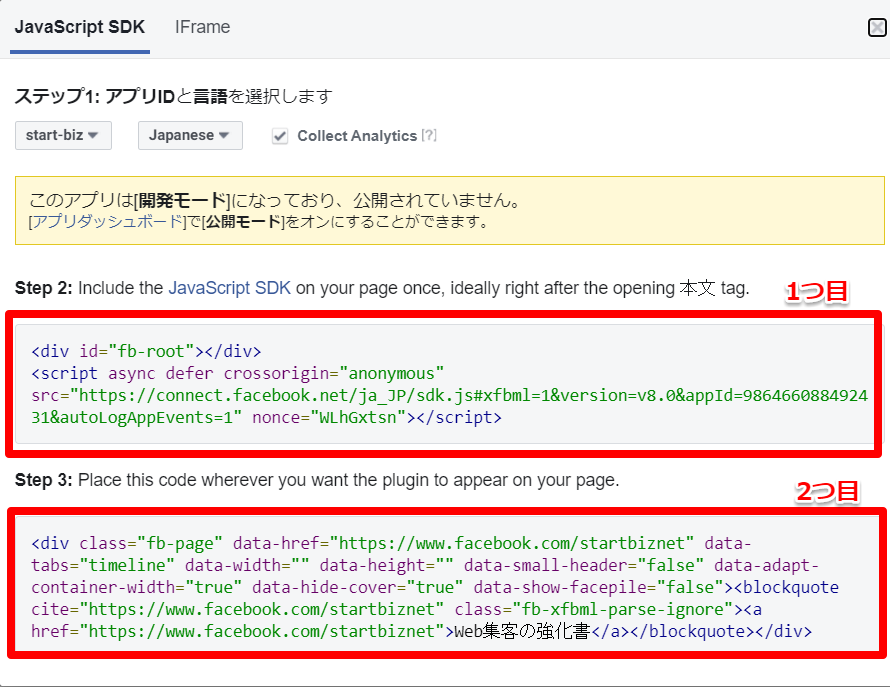
2つのボックスに分かれてコードが表示されます。
2つのコードをのちほどコピペで使います。
コードをWordPressの設置したい場所に貼り付ける
3つ目のステップは、Facebookページプラグインで作ったコードをWordPressのブログやHPに設置します。
Facebookページは、本文の右側か左側に表示されるサイドバーや、サイトの最下部に表示されるフッターに設置するケースが多いかと。
そのため、サイドバーやフッターに設置する方法を解説していきます。

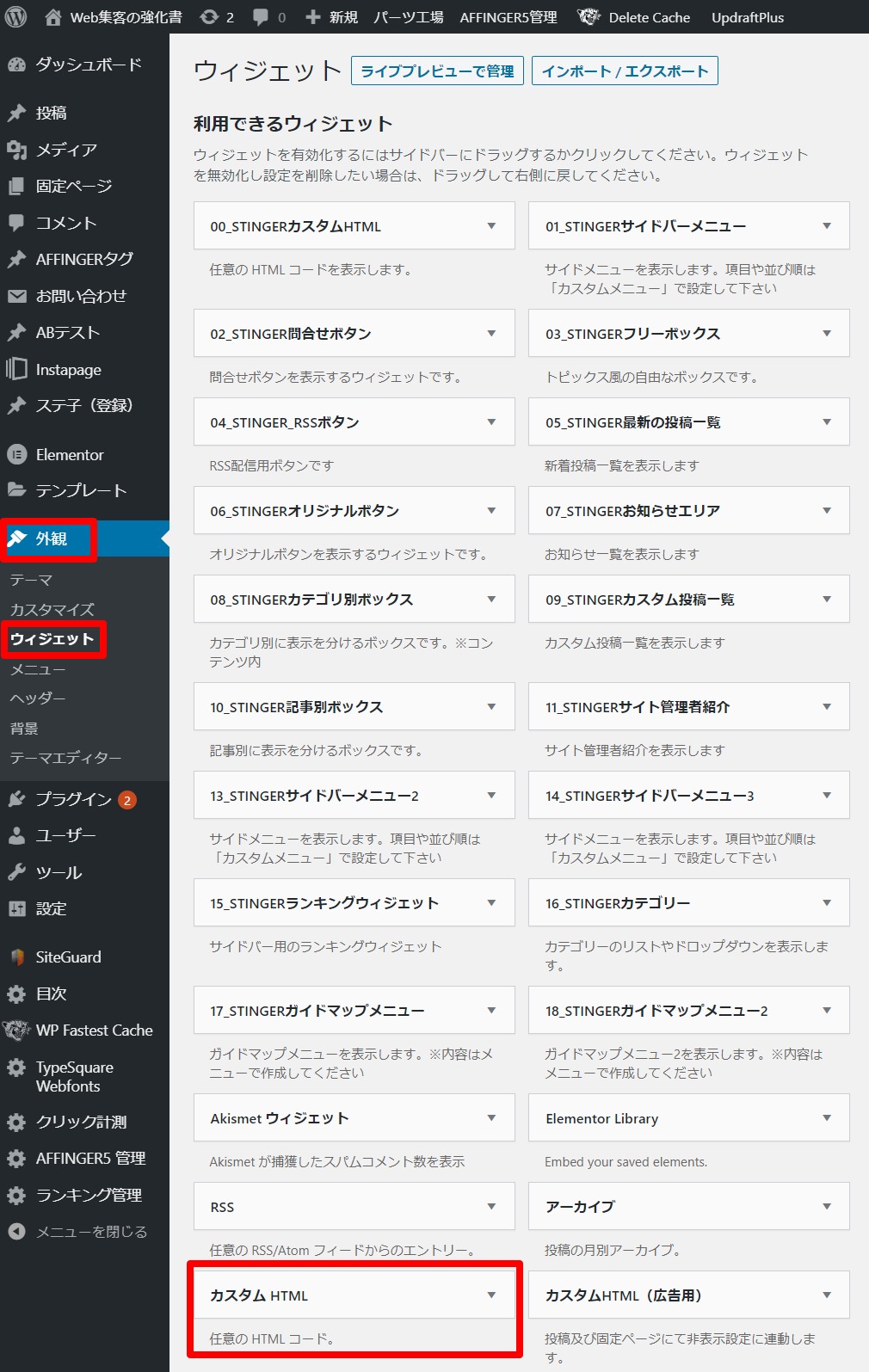
「外観」をクリックし、「ウィジェット」を開きます。
カスタムHTMLにコードを入力していくので、カスタムHTMLのボックスを設置したい場所に持っていきます。

使っているテーマによって表示される内容は異なりますが、サイドバーやフッターと表示されているので好きなところに設置します。
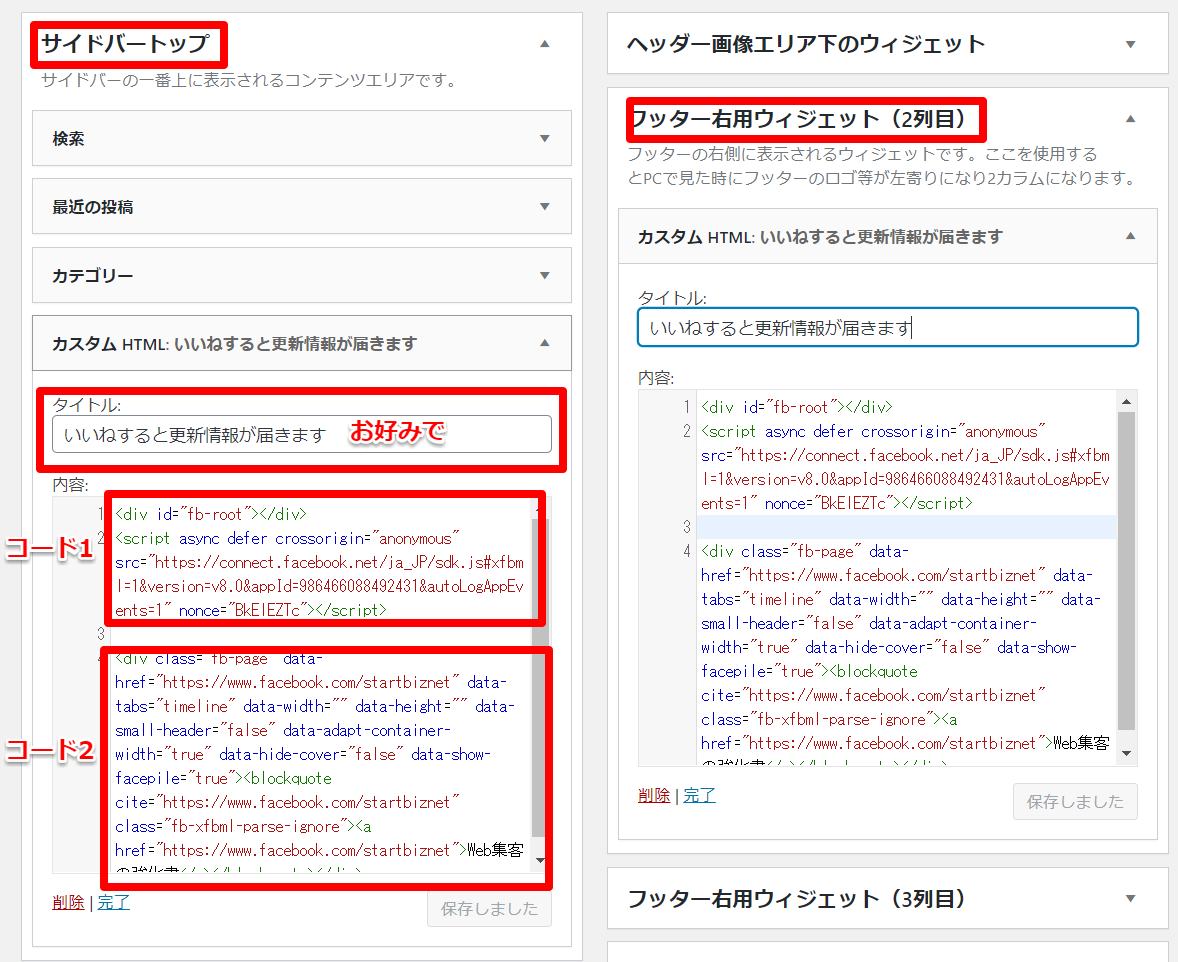
ページプラグインで取得した2つのコードを同じカスタムHTMLにコピペすれば完了です。
当サイトは、SEOに強い
AFFINGER5
を使用しているので上記の様な表示になります。
サイドバーに表示した場合

この様な感じで、サイドバーに表示できました。
フッターに表示した場合

フッターに置くとこんな感じで表示されます(とりあえず置いただけなので、見栄えは悪いですが)。
これで、FacebookページをWordPressに埋め込みできました!
ヘッダーとカバー写真のみにする方法(投稿内容を非表示)
投稿内容まで表示させると、スマホビューだと長すぎてサイトが見づらくなります。

上記のように、投稿内容は非表示にしてヘッダーとカバー写真だけ表示させて、いいねをもらいたい場合どうすればいいか?
実はこっちのほうが簡単です。
以下のコードを貼り付けるだけ。
★あなたのFacebookページのURLを入れる★のところに、FacebookページのURLをフルで入れてください。
|
1 2 3 4 5 6 7 8 |
<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v8.0&appId=986466088492431&autoLogAppEvents=1" nonce="qYDenBGd"></script> <div class="fb-page" data-href="★あなたのFacebookページのURLを入れる★" data-width="380" data-hide-cover="false" data-show-facepile="false"></div> |
投稿だけを埋め込む方法
いいねしてもらうのを目的ではなく、Facebookページの投稿だけを埋め込むことはできるの?
それも簡単。

Facebookページの投稿済みの中から、埋め込みたい投稿を選んだら、投稿の右端にある「・・・」をクリックして、「埋め込み」を押します。

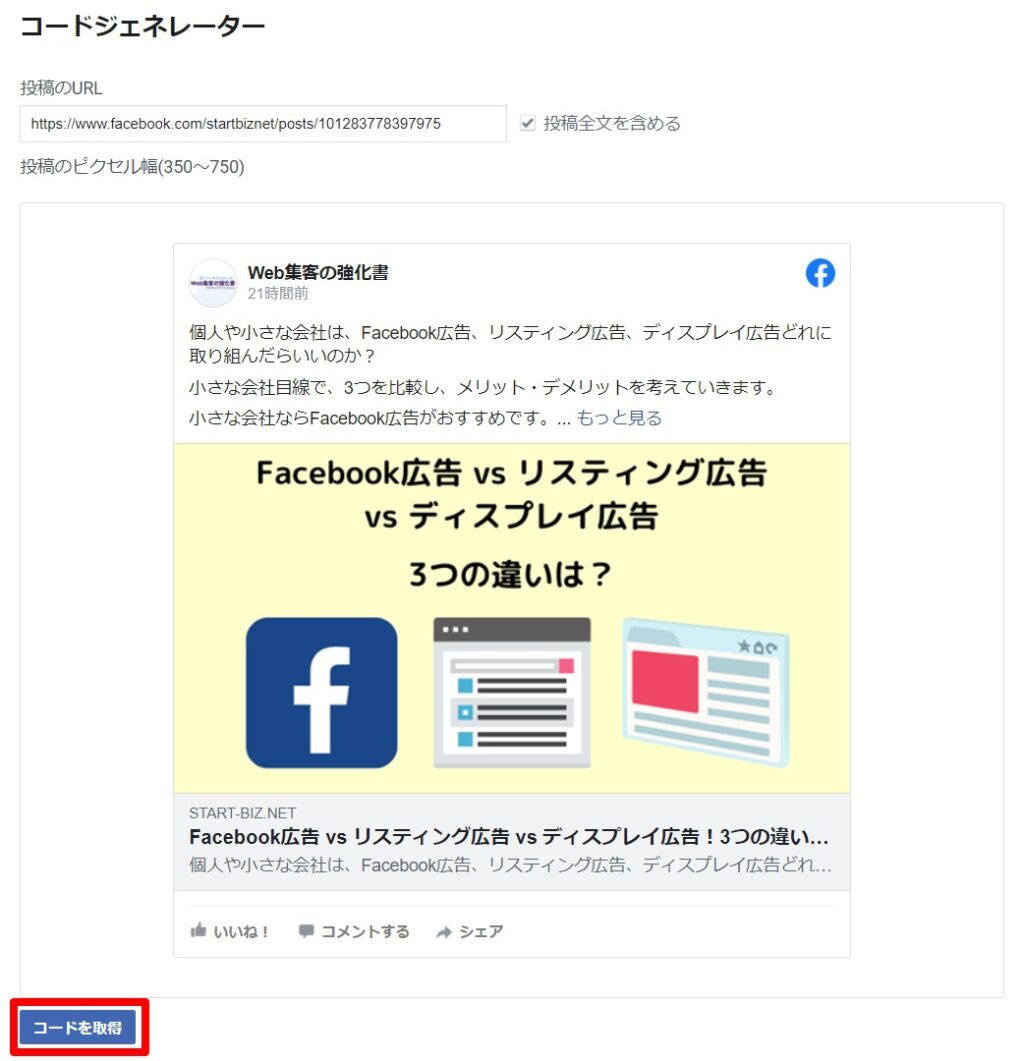
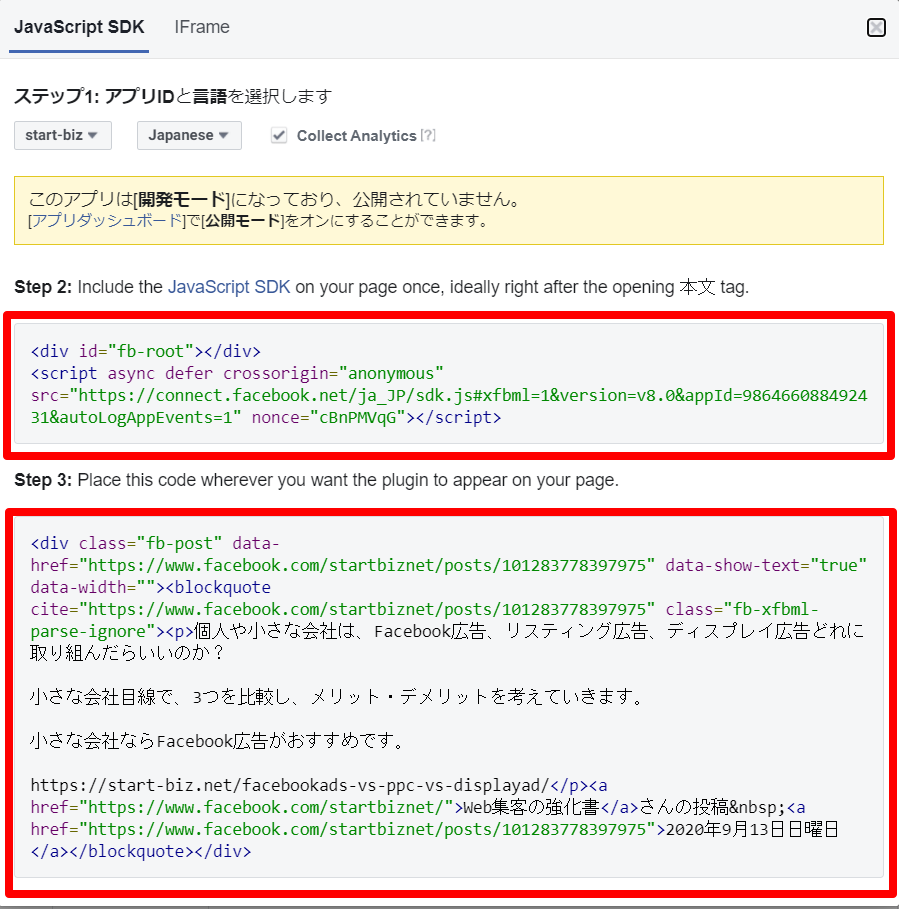
またFacebook for Developersが開くので、「コードを取得」を押します。

2つのコードが出てくるので、2つのコード全てをWordPressの投稿画面に直接コピペすればOKです。
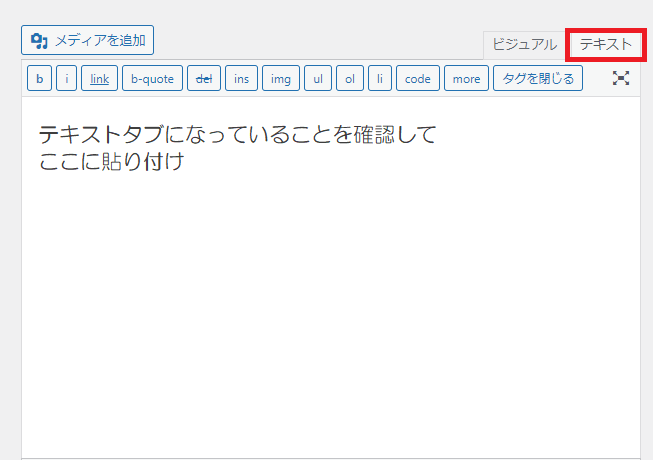
2つのコードはHTMLコードなので、投稿画面に貼り付けるときは注意。
・クラシックエディターを使用→「テキスト」モードで入力

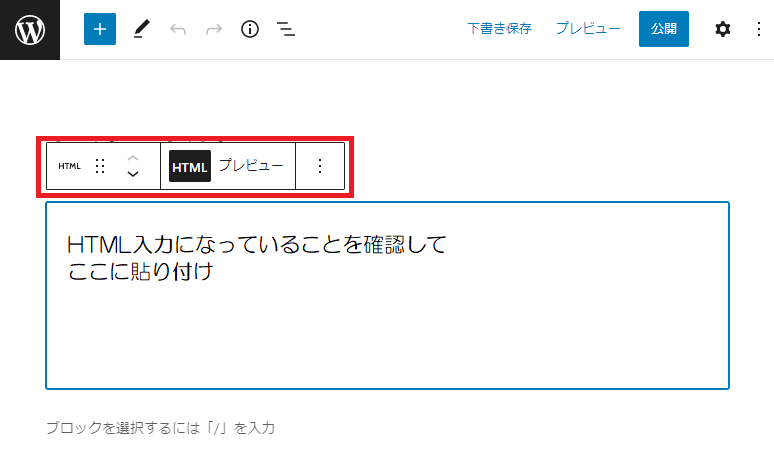
・新しいGutenberg(グーテンベルク)を利用→「カスタムHTML」のブロックに入力

このように、ブログにきれいに埋め込みできます。
個人や小さな会社は、Facebook広告、リスティング広告、ディスプレイ広告どれに取り組んだらいいのか?
小さな会社目線で、3つを比較し、メリット・デメリットを考えていきます。
小さな会社ならFacebook広告がおすすめです。
Web集客の強化書さんの投稿 2020年9月13日日曜日
まとめ
Facebookページのいいねを増やすなら、サイトに訪れてくれた人にいいねしてもらうのが一番。
サイトのサイドバーやフッターにFacebookページを埋め込んで、すぐに「いいね」できるようにしましょう。