Instapage(インスタページ)の最大の特徴は、直感的な操作でLP(ランディングページ)を作れること。
直感的に操作できるので、難しい操作が不要で、習得コストがとても低いです。
作りたいLPのイメージを持っていれば、数分でLPを完成させることができるほど。
簡単にInstapageの使い方を日本語で紹介!
Instapageとは?については、「Instapageとは?料金プランとInstapageのメリット&デメリット!誰でも簡単にプロ並みのランディングページ(LP)が作れる」でまとめています。

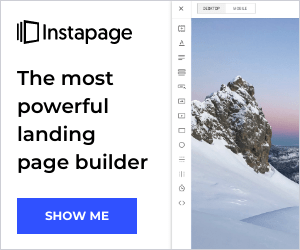
InstapageでLPを作るための必要なステップ

Instapageで0からLPを作り、改善を図っていくのは一見大変そうですが、とても良く出来ており、1日でABテストまでたどり着けます。
ドメイン設定とシステム連携(メルマガや決済ツール連携)は1度行ってしまえばあとは不要。
ステップ3~6を繰り返していく形ですね。
Instapageの素晴らしいところは、ABテストがとにかく楽にできること。
ABテストを行い、結果が良かったLPをボタン一つでデフォルトLPにできるので、まったく手間なし。
ステップ5と6を繰り返していくと、コンバージョン率がどんどん改善していくので、広告費も節約しながら、成果はアップできます。
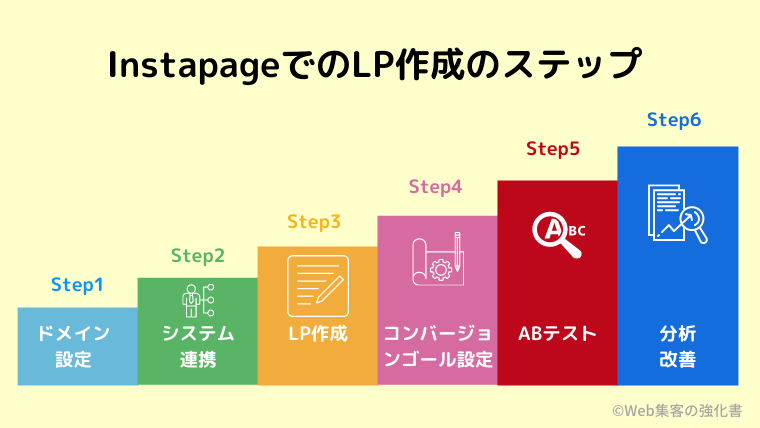
Instapageのメニュー

Instapageのメニュー構成はとてもシンプル。
これだけしかないので、学習コストは最小限ですぐにLP作成に取りかかれます。
Instapageのメニュー
- Dashboard
ホーム画面。簡易的にコンバージョンレートや訪問者数、コンバージョン数を確認できます - Landing Pages
ランディングページを作るメニュー - Personalization
上位プランのみ使える1対1広告のパーソナライズ - Experiments
ABテストを行うメニュー - AdMap
グーグル検索広告と接続するメニュー - Analytics
ランディングページの分析メニュー

サイドバー下は、管理系のメニュー。
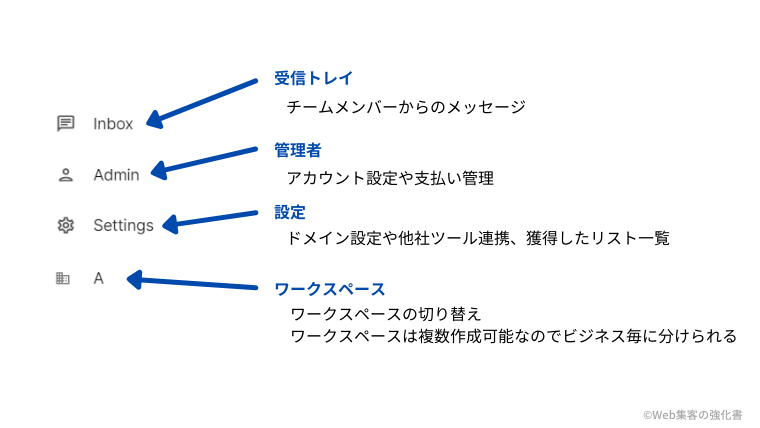
Instapageのメニュー
- Inbox
チームメンバーからのメッセージボックス - Admin
アカウント設定や支払い管理 - Settings
ドメイン設定や他社ツール連携、獲得したリスト一覧 - Workspace名
ワークスペースの切り替え(Buildingプランは3つまで)
初期設定
Instapageで公開する独自ドメインの設定
Instapageは、独自ドメインで公開する必要があります。
とても簡単なので、ご安心ください。
方法は2つ。
Instapageを独自ドメインで公開する方法
- 独自ドメインに直接接続する方法
- WordPressに接続する方法
どちらか自分にあった方法で接続しましょう。
独自ドメインに直接接続する方法
-

-
Instapage(インスタページ)でLPを独自ドメインに設定&公開する方法
Instapage(インスタページ)でプロ並みのランディングページ(LP)を作ったら、公開! Instapageの公開方法はいくつかありますが、今回は独自ドメインで直接公開する方法です。 図解付きでわ ...
続きを見る
WordPressに接続する方法
-

-
InstapageとWordPressをプラグインで簡単に連携!Instapage WordPress Pluginの設定方法を日本語で解説
LP作成ツールの「Instapage」とWordPressの連携は「Instapage WordPress Plugin」プラグインで簡単連携! 面倒なドメイン設定など不要で、あっという間に自社のホー ...
続きを見る
メール配信システムと連携させる
メール配信システムであれば、
Convertkit
やMailchimp、
GetResponse
と簡単に連携できます。
Instapageのフォーム登録で、リアルタイムにConvertkitやMailchimp、GetResponseのリストに追加されていくので、シームレスに使えるのでとても便利。
WebhookやZapierにも対応しているので、ほとんどのメール配信システムと連携できます。
また、InstapageのLPには、好きなところにHTML要素を追加可能です。
そのため、直接連携できないメール配信システムでも、HTMLコードを用意すれば、WebhookやZapierを使わずとも簡単に連携可能です。
決済システムやShopifyと連携させる
クレジットカード決済システムであるStripeと連携させてLPで商品販売ももちろん可能(詳しくは公式HP)。
また、HTMLコードを埋め込めば、Shopifyと連携させて商品も掲載可能。(詳しくは公式HP)
※飛び先は英語になりますが、Google Chromeを使えば全文翻訳可能です。方法は「海外オンラインツールを日本語で快適に使う方法!無料で英語サイトをまるごと日本語に翻訳」へ。
Instapageでランディングページを作成する
新しいランディングページを作る

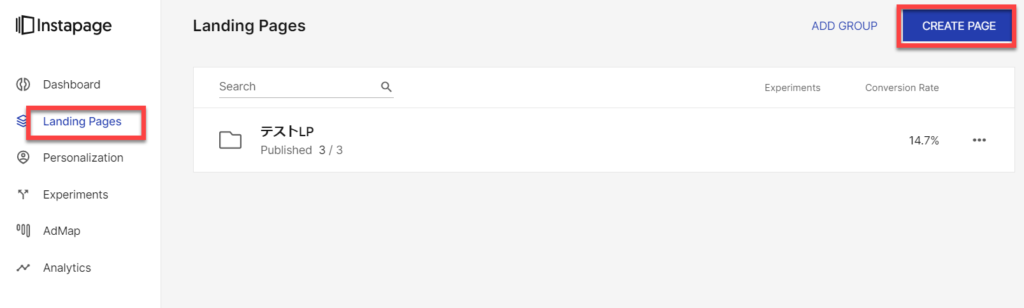
「Landing Pages」を開き、「CREATE PAGE」。

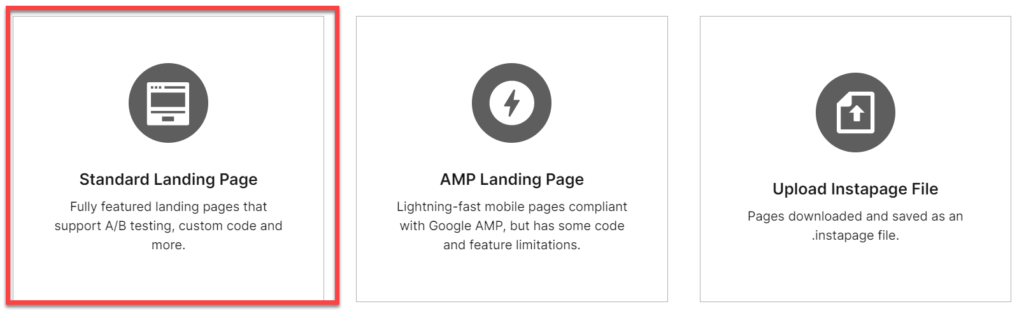
「Standard Langing Page」で通常のLPが作成できます。
AMPページで作成したい場合は、真ん中を選択。

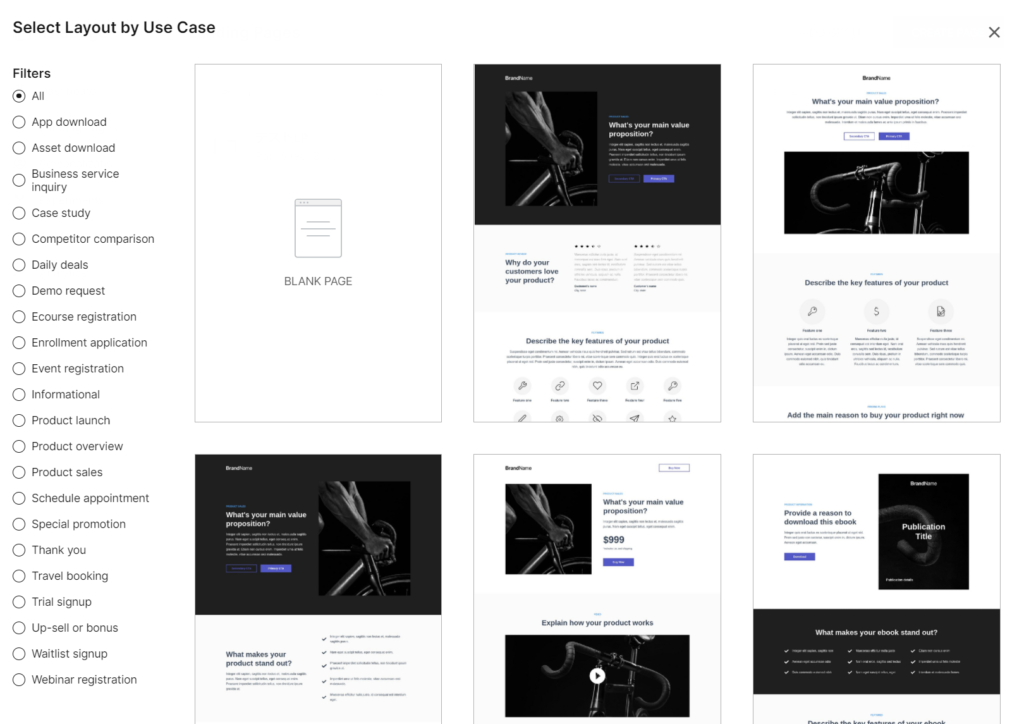
たくさんの完成されたランディングページのデザインが出てくるので、好きなテンプレートを選びます。
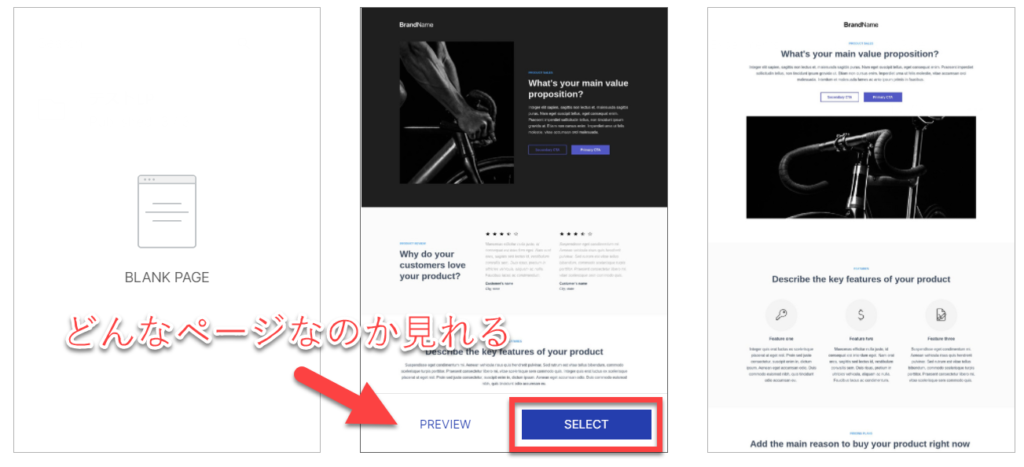
真っ白な状態で始めたい場合は、「BLANK PAGE」を選べばOK。

マウスを合わせると、「PREVIEW」と「SELECT」が表示されます。
PREVIEWを押すと、どのようなデザインなのか確認できるので、チェック。

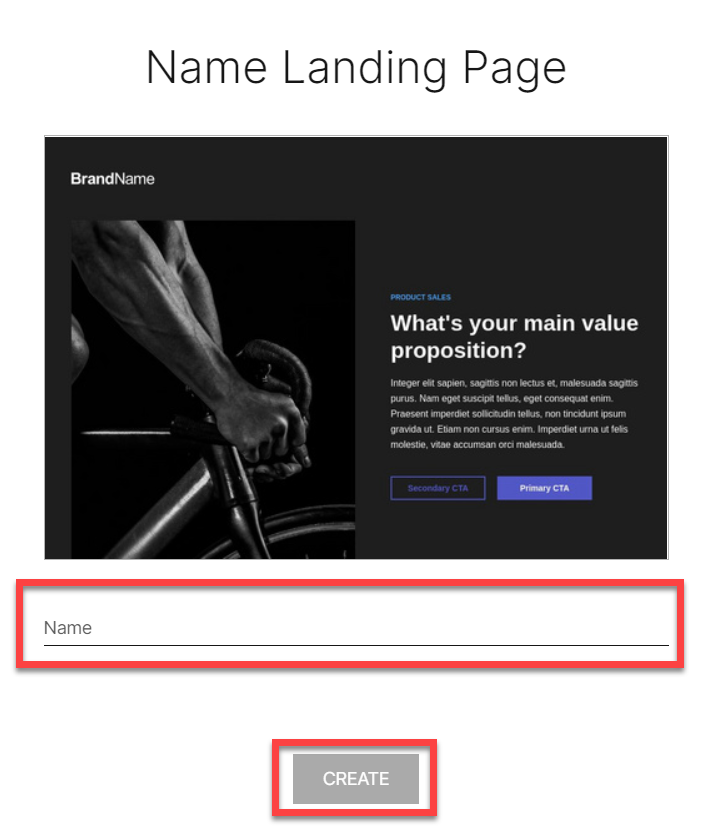
決まったらSELECTを押して、ページの名前を付けてCREATE。
名前は日本語でOKです。

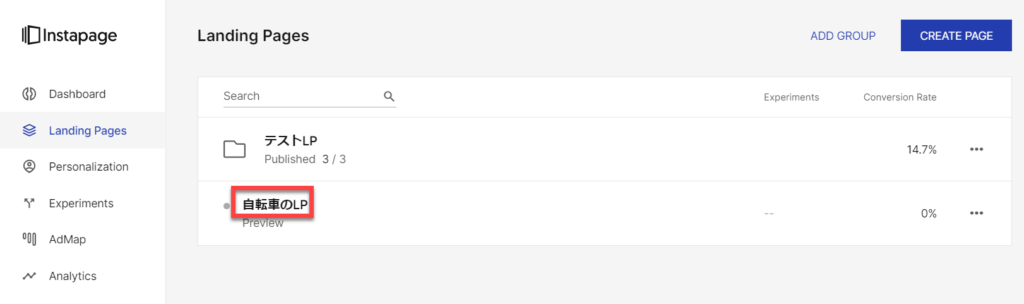
これで新しいランディングページが出来上がりました。
ランディングページを編集する

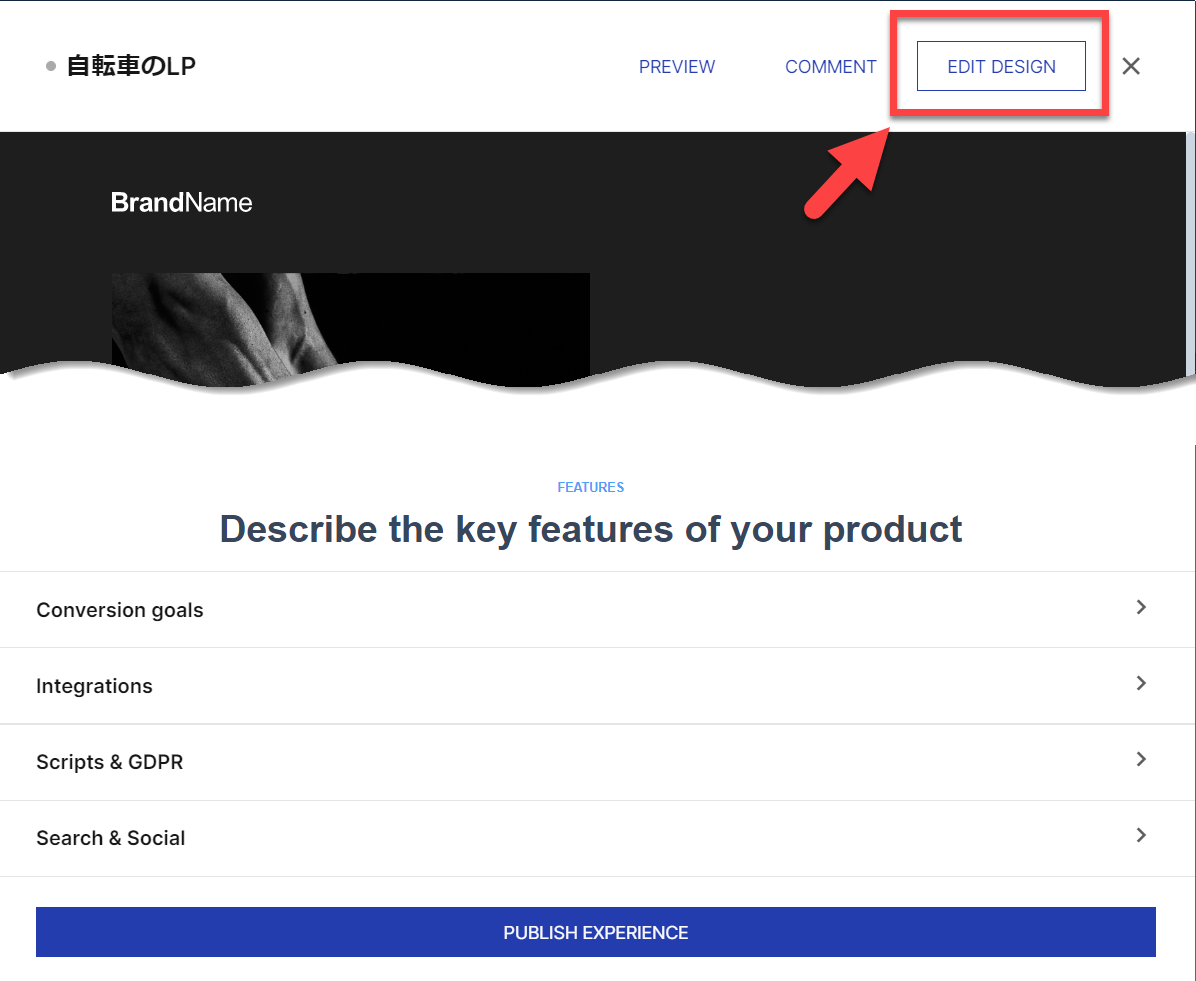
さきほど作ったランディングページのタイトルをクリックすると、ランディングページの管理画面が開くので、「EDIT DESIGN」をクリック。

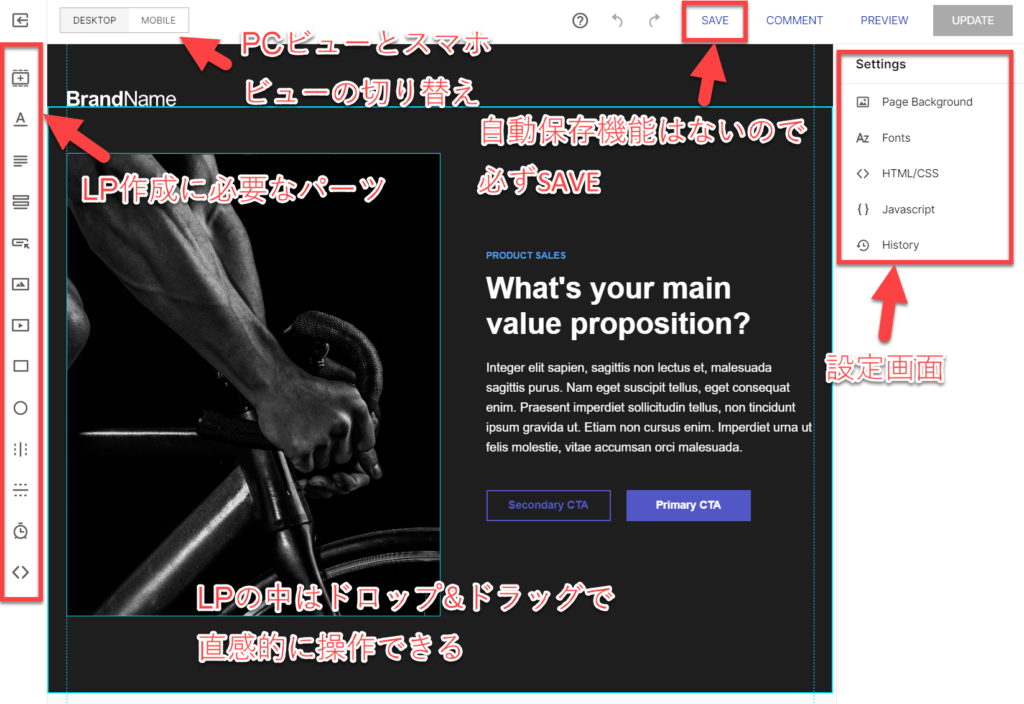
ランディングページの編集画面が出てきます。
このページでランディングページを作り込んでいきます。
すべてドロップ&ドラッグで自由に配置できるので、操作に悩むことはないですね。
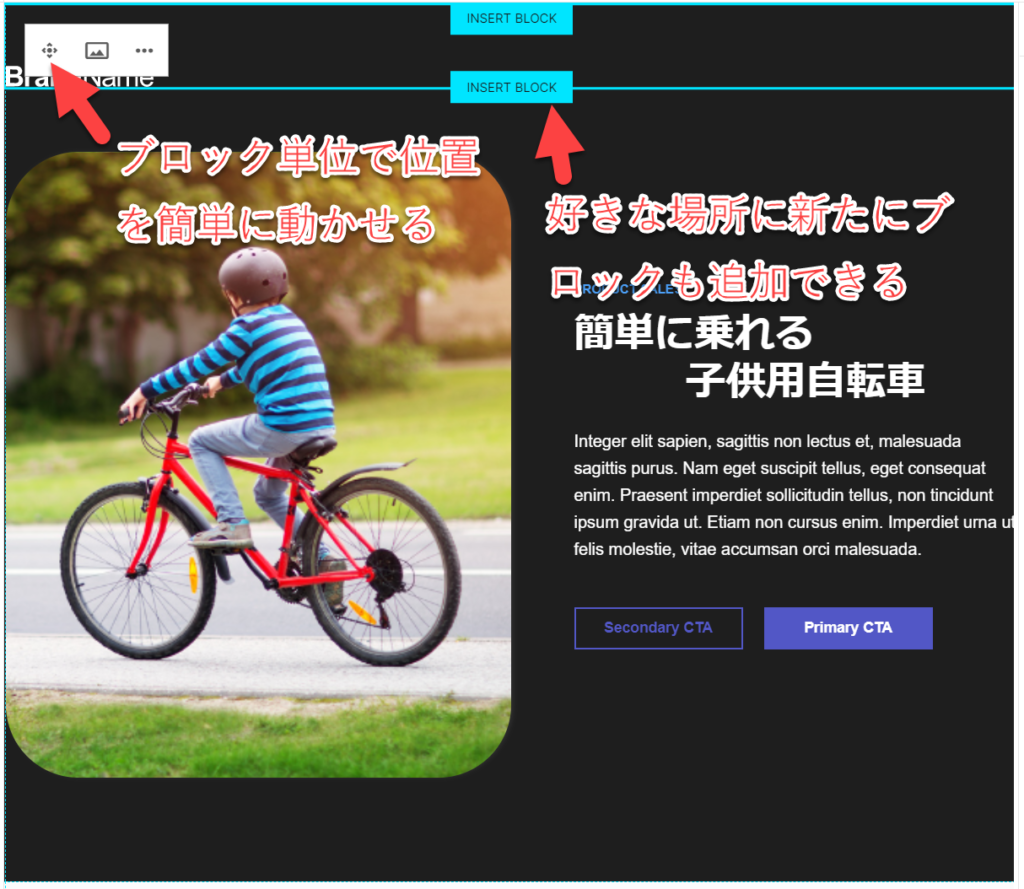
ブロックの追加や移動も簡単

ランディングページはブロック単位で作っていくのですが、Instapageもブロック単位になっています。
ブロック単位で簡単に位置を移動できるので、ヒートマップ機能(上位プランのみ)を使えば、反応を見ながら位置の変更も簡単。
「INSERT BLOCK」で好きな場所に新たにデザイン済みのブロックも追加できます。

また、ブロック単位で保存ができるので、「MY BLOCKS」で自分で作ったブロックを保存&読み出しも簡単。
上位プランだと「GLOBAL BLOCKS」が使えます。
GLOBAL BLOCKSとは、一括変更可能なブロックのこと。
例えば期間限定キャンペーンをたくさんのLPにブロックとして入れていた場合、1つ1つLPを開いて修正する必要があります。
しかし、GLOBAL BLOCKSで期間限定キャンペーンを挿入しておけば、GLOBAL BLOCKSだけを変更すれば、すべてのLPが一括変更されるスグレモノ。
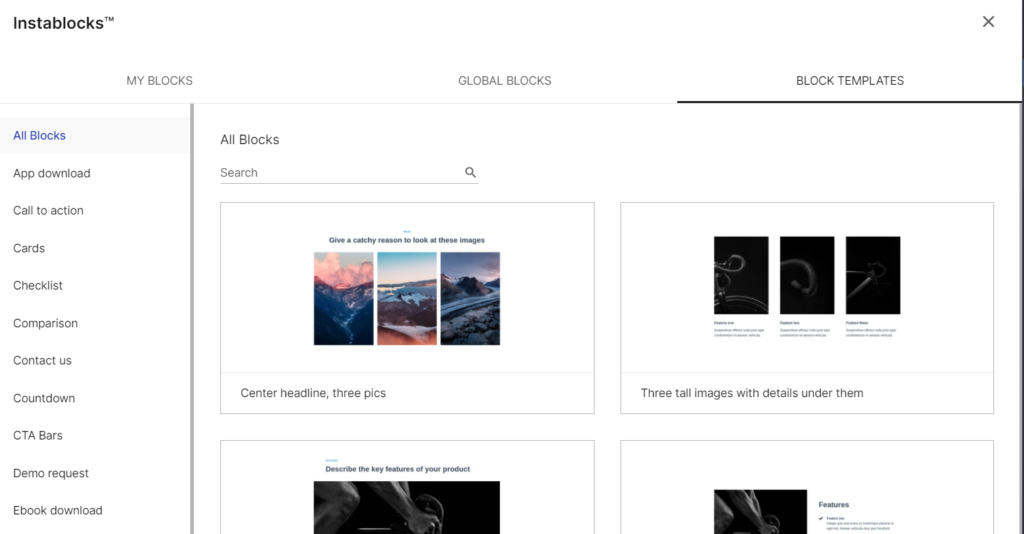
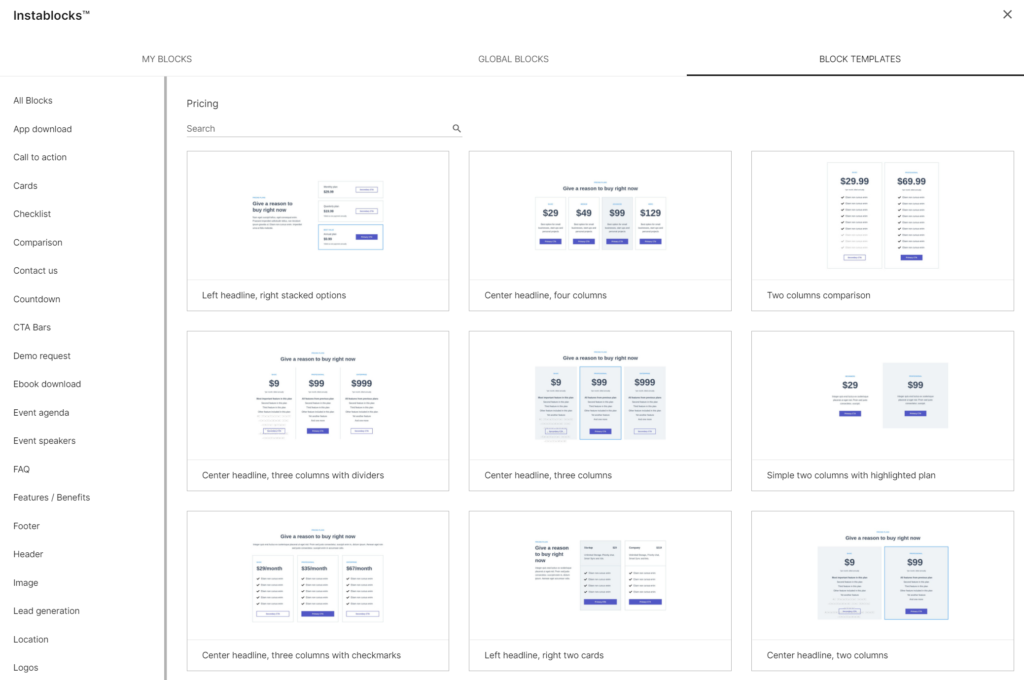
Instablocksもたくさんのデザインがありすぐに作れる

テンプレートを使わずに、白紙の状態で始めてもプロ並みのLPを作れます。
私も今は白紙の状態から作っていくことが多いです。
その理由は、豊富な「Instablock」が用意されているため。
色々な用途に応じたブロックのテンプレートが優れたデザインで揃っています。
好きな場所にブロックをどんどん追加して、あとは中身をカスタマイズしていくだけ。
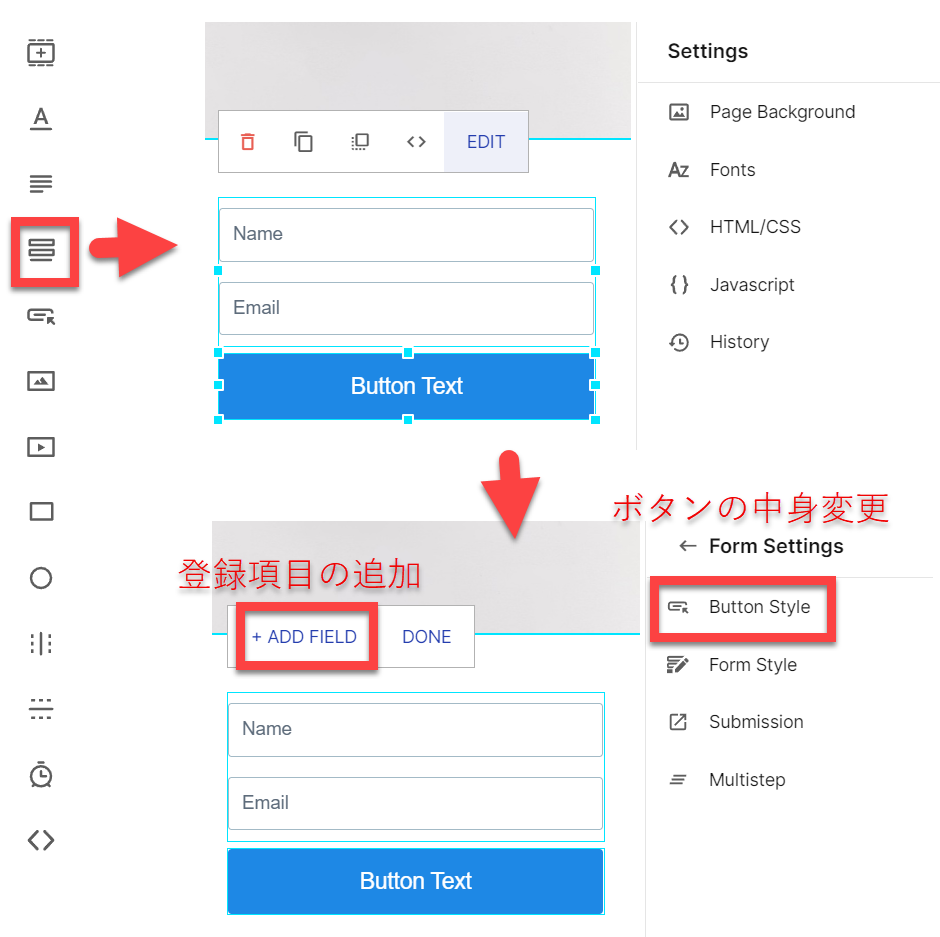
フォーム設置もらくらく

Instapageでは、フォーム設置もらくらく。
左サイドバーのフォームマークをクリックすると、LPにフォームの基本形が貼り付けられます。
あとは、好きなように項目を追加したり、ボタンの中身のテキストやボタンの色を変更すればOK。
※ConvertkitやMailchimp、GetResponseなど、Instapageと連携できているサービスのみ使えます。
※Instapageと連携できないメール配信システムを使用している場合は、HTMLコードをそのまま貼り付ければOK
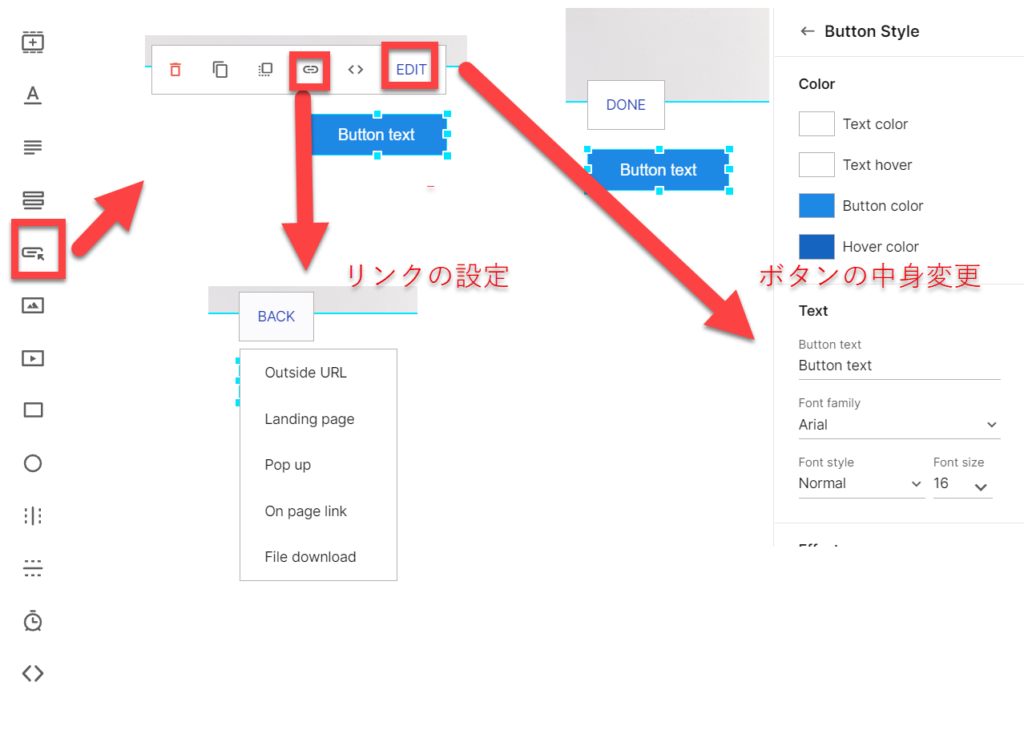
ボタンでリンクで飛ばしたりダウンロードも

ボダンの設置も簡単。
左サイドバーのボタンからボタンを追加し、ボタンの中身や色を変えたい場合はEDIT。
リンクの設定をする場合はリンクマークをクリックします。
リンクは色々な動きを設定できます。
- 外部URLに飛ばす
- Instapageで作成した別のLPに飛ばす
- ポップアップを表示させる
- ファイルダウンロードボタンにしてダウンロードボタンにする
ファイルは直接Instapageにアップできるので簡単。
スマホビューを整える
スマホビューの編集方法
Instapageは、もちろんレスポンシブデザイン対応。
Instapageのいいところは、スマホビューも自由に配置できること。
InstapageはPCビューでLPの形を作り、スマホビューを見やすくしていく流れで作っていきます。
最近はスマホビューの割合が高いので、スマホビューからLPを作る場合も多いです。
しかしながら、Instapageではスマホビューからは作れないので、そこは残念。

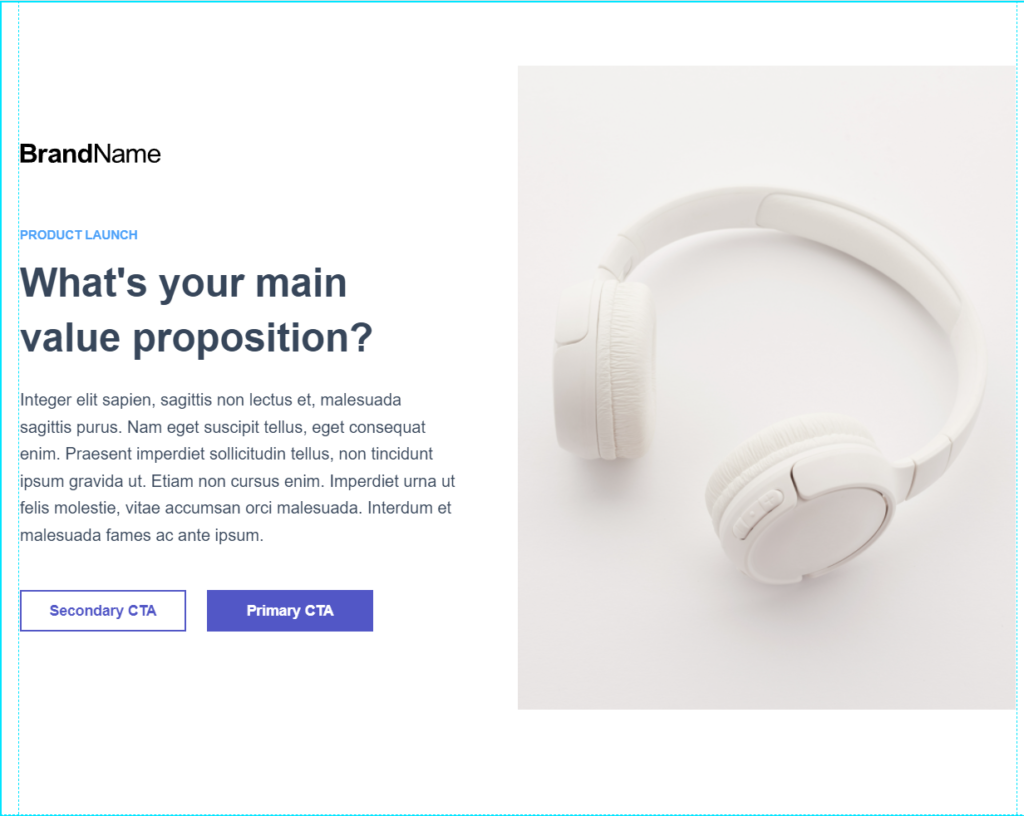
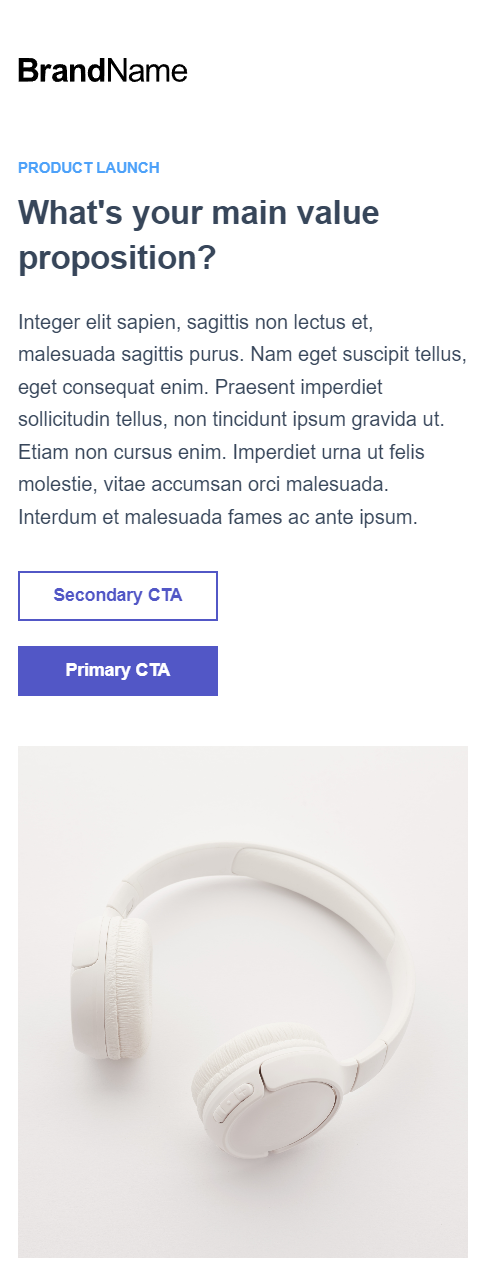
たとえば、PCビューでこのような形のLPを作ったとします。

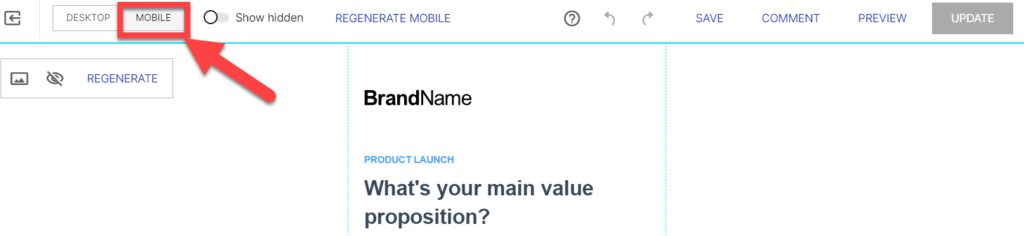
上部の「MOVILE」をクリックすると、スマホビューに切り替わります。

自動生成だと、スマホビューは上記のようになったとします。
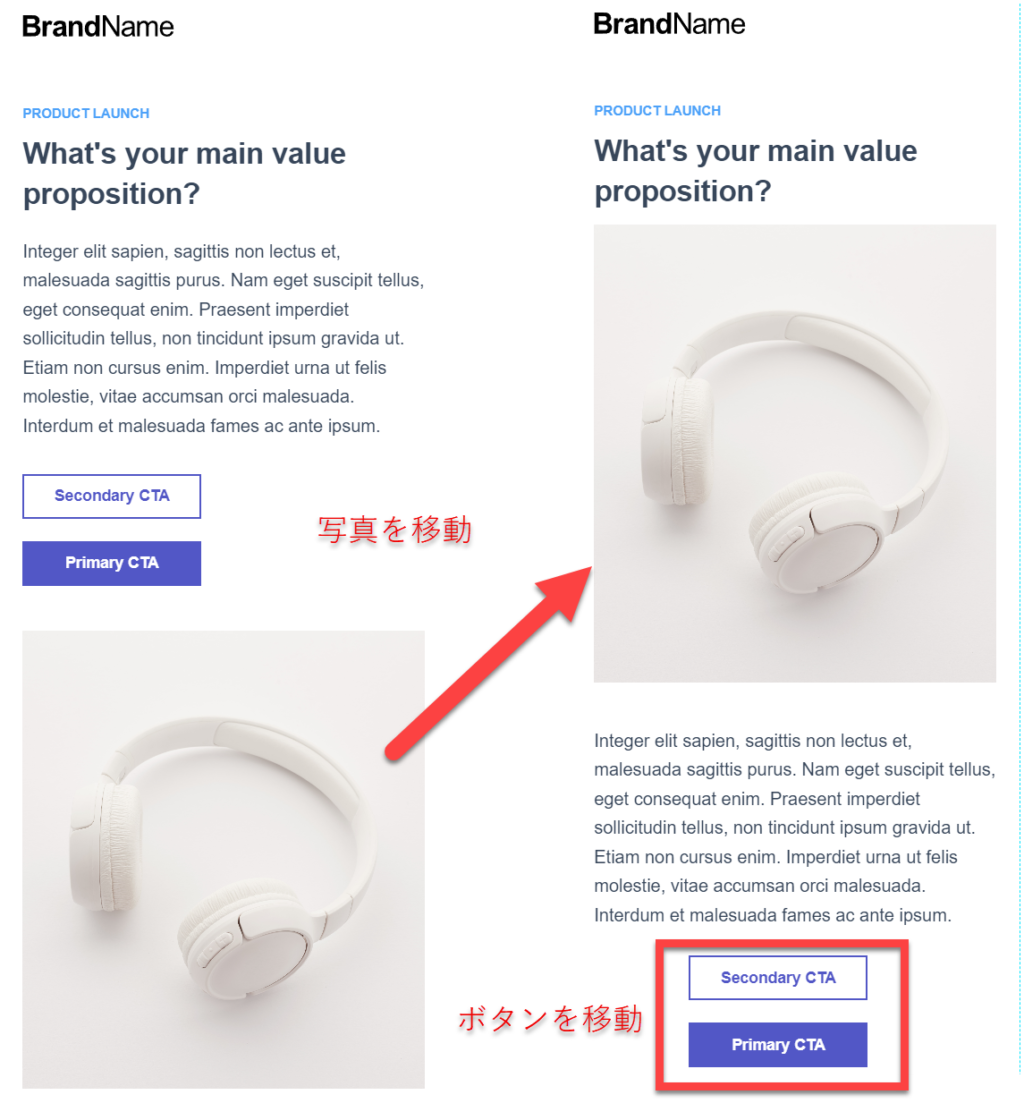
写真を上に動かしたい!
他のLP作成ソフトでは、自由に変更できないこともあるのですが、Instapageなら、完全に自由に組み換えができます。

直感的にドロップ&ドラッグで、写真を上に持っていけばOK。
ボタンも真ん中にあったほうがいいので、ボタンの位置も中央にずらします。
こんな感じで自由にスマホビューも組み換えができてしまうので、思いのままに。
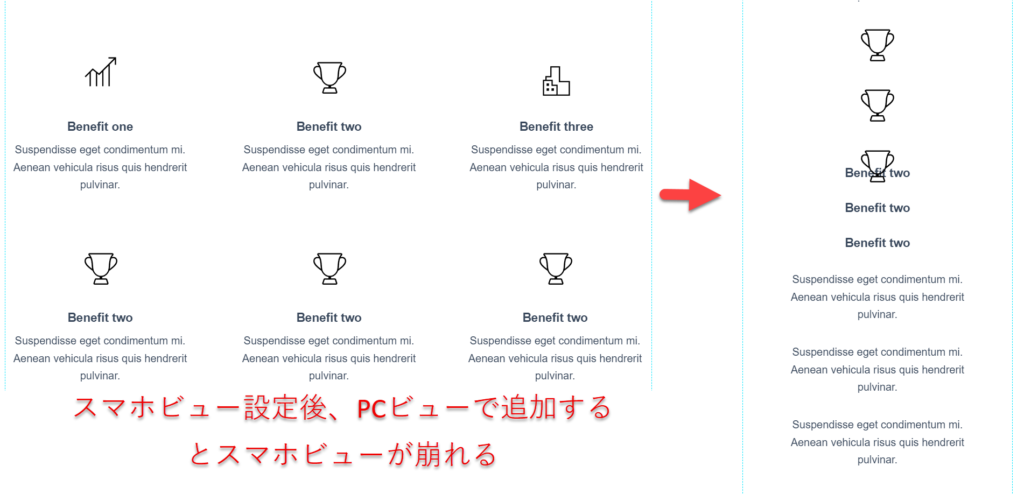
PCビューの内容を変更したら

PCビューがベースになっているので、PCビューを変更すると、スマホビューも手直しが必要に。

ボタン一つでPCビューと同期できるので、手間はなし。

きれいになります。
ただし、スマホビューで編集した内容はすべてリセット。
そのため、Instapageでは、スマホビューを見ながらも、調整は最後がおすすめ。
InstapageのSEO設定
Instapageは、SEO(検索上位表示ための施策)の設定も簡単。

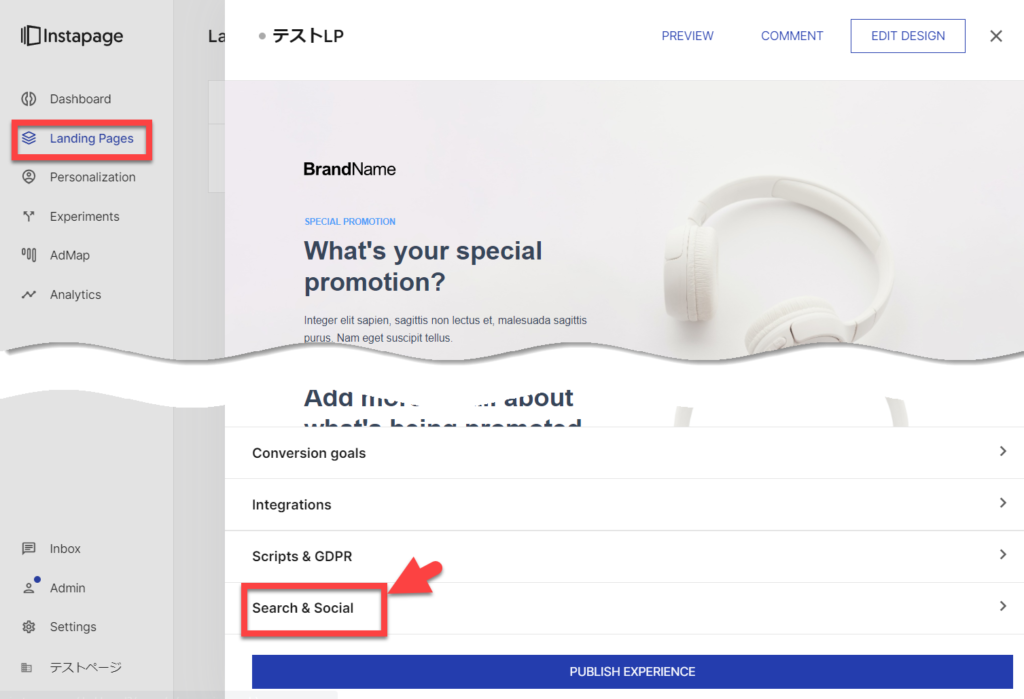
SEO設定したいランディングページを選び、「Search & Social」をクリック。

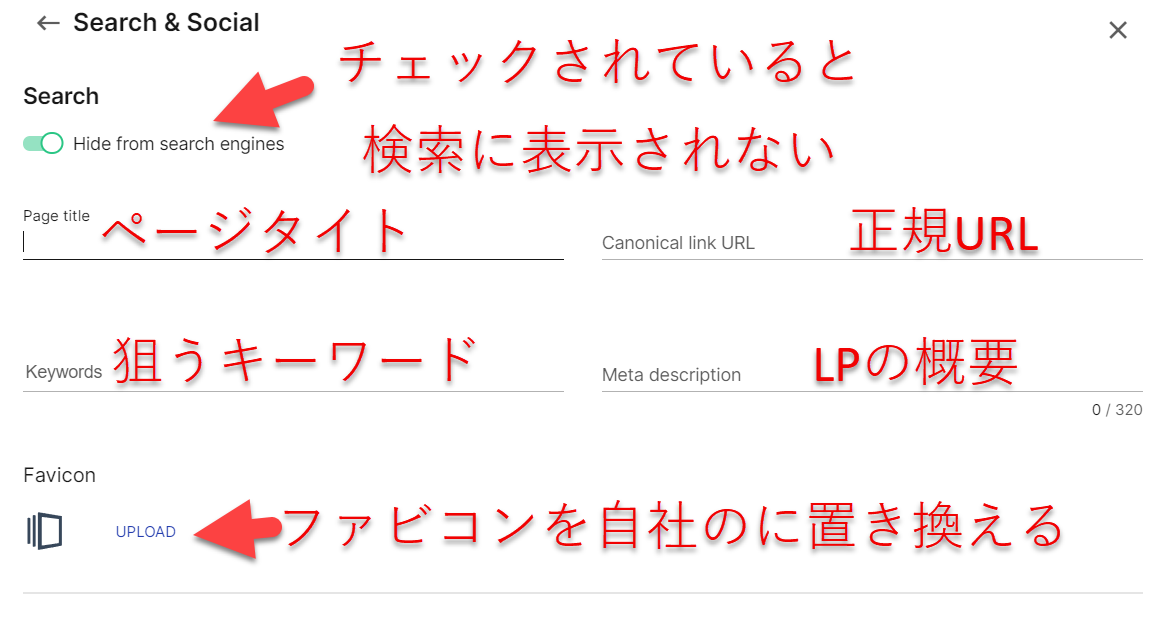
初期設定では、「Hide from search engines」になっており、検索に表示されない設定になっています。
広告出稿に使うLPの場合は、既存コンテンツと重複しないように検索に表示されないほうがいいケースもあるので、最初は非表示になっているのでしょう。
私も広告出稿用のLPは非表示のままで使っています。
検索に表示させたい場合は、チェックを外して、緑色からグレーに切り替えます。
そのうえで、ページタイトル、狙うキーワード、LPの概要を120文字程度で入力して、検索上位表示を目指しましょう。
Canonical link URLは、このLPと似たコンテンツのページが存在する場合、重複コンテンツ扱いになり、SEO上不利になります。
正規URLに本来表示したいURLを記載することで、これを防げます。
とくに重複コンテンツがない場合は、空欄でOK。

ファビコンとは、サイトアイコンのこと。
ここを設定しないとInstapageのロゴが表示されてしまうため、もったいない。
必ず忘れずに自社のファビコンを設定しましょう。
コンバージョンゴールを設定する

コンバージョンゴールを設定しておかないと、この後設定するABテストや分析が使えません。
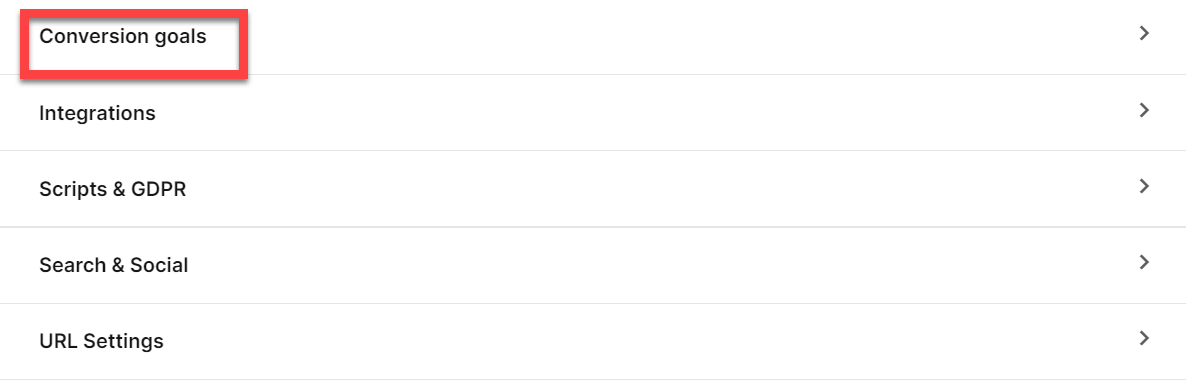
LP作成ページの「Conversion goals」でLP毎にコンバージョンゴールを設定できます。
コンバージョンゴールは2つの方法で設定できます。
コンバージョンゴール
- Instapageの内部トラッキング
- Instapage外でのトラッキング

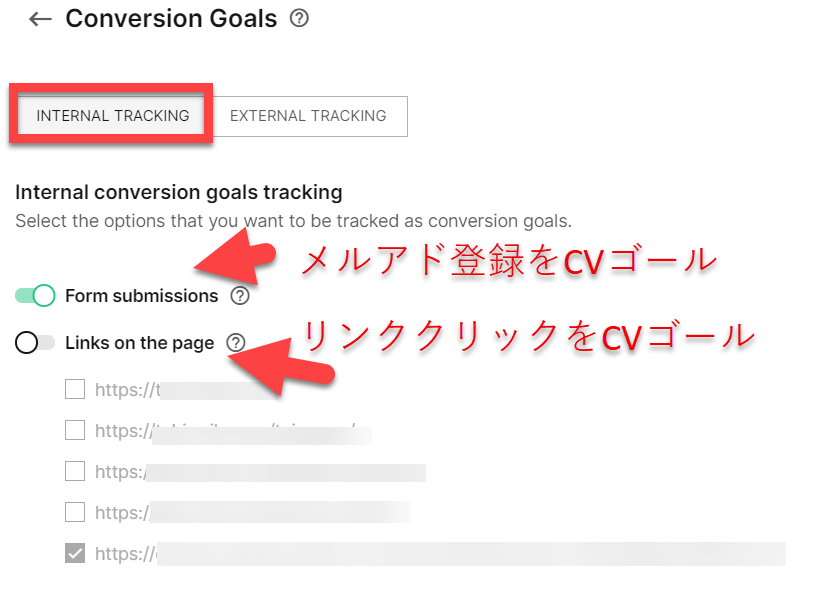
Instapageの内部トラッキングを使う場合は、「Internal tracking」を使います。
メールマガジン登録用のLPであれば、「Form submissions」を選び、「Links on the page」をオフにすればOK。
これで、メールアドレスが登録されると1コンバージョンとなります。
リンクのクリック自体をコンバージョンゴールと設定したい場合は「Links on the page」をオンにして、ゴールに設定したいURLにチェックを入れればOK。
(LP作成時に配置したリンクが自動的に表示されます)

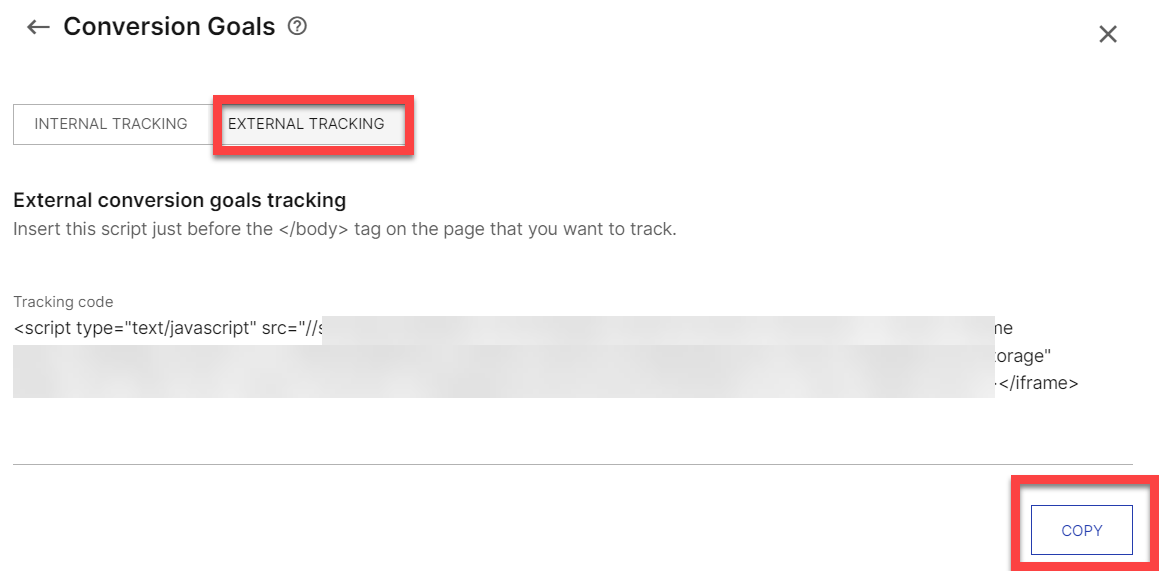
商品販売や登録後に表示されるThank you ページ(Instapage以外のシステム)をゴールにしたい場合は、Instapage外でのトラッキングを選びます。
「External tracking」を選び、トラッキングコードをコピー。
コンバージョン後に表示されるページの</body>タグの直前に挿入すればOK。
InstapageでABテストを実施する

ABテストは、「Experiments」で実施できます。
仮設を立てて、一つ一つ実験を繰り返していきます。
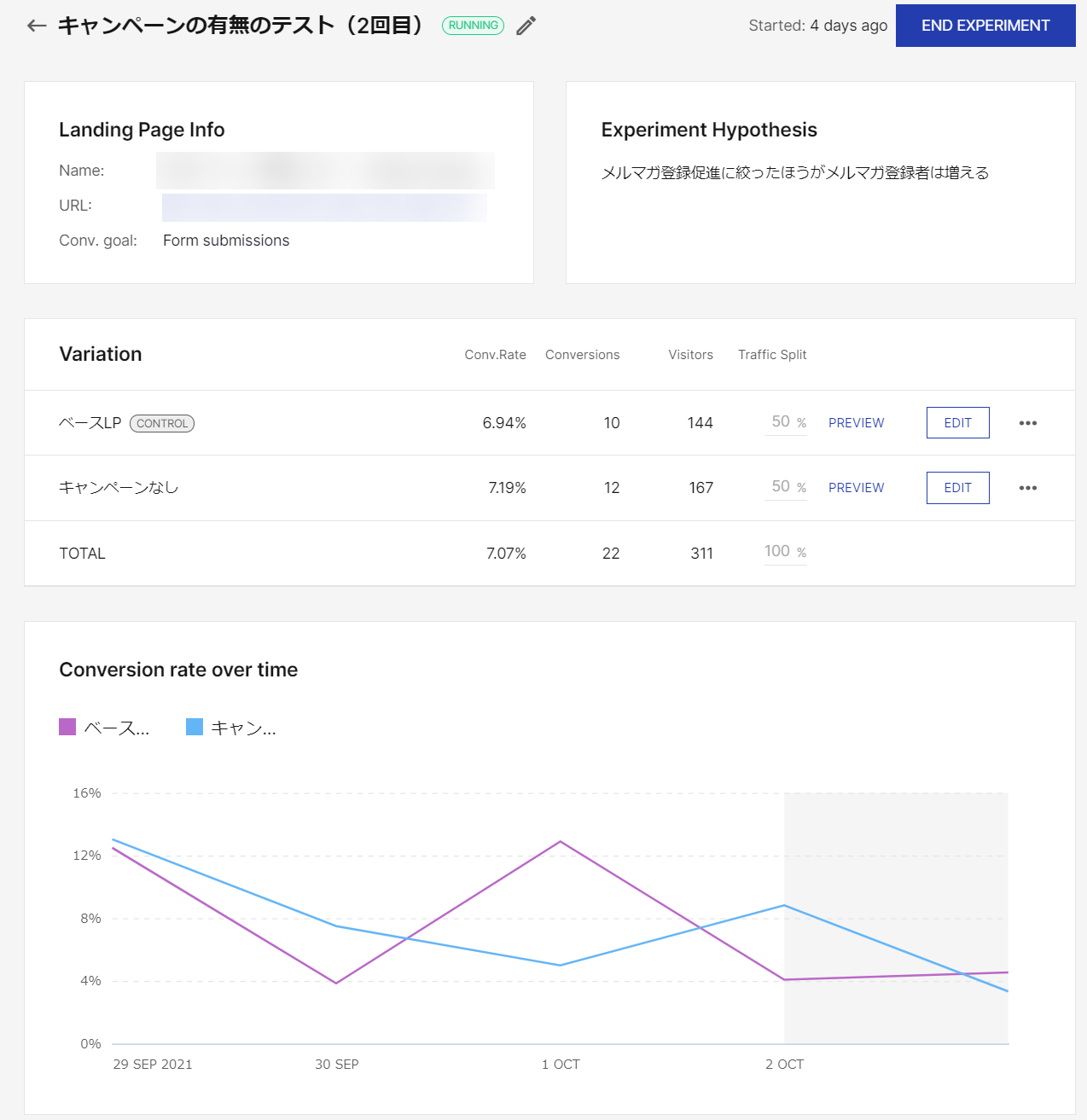
すぐにパターンごとにコンバージョン率を測定でき、ABテスト終了後には結果が良い方を簡単に残せるので、あっという間に改善を繰り返せます。
ABテストがすぐにできて、設定が楽なのもInstapageの強み。

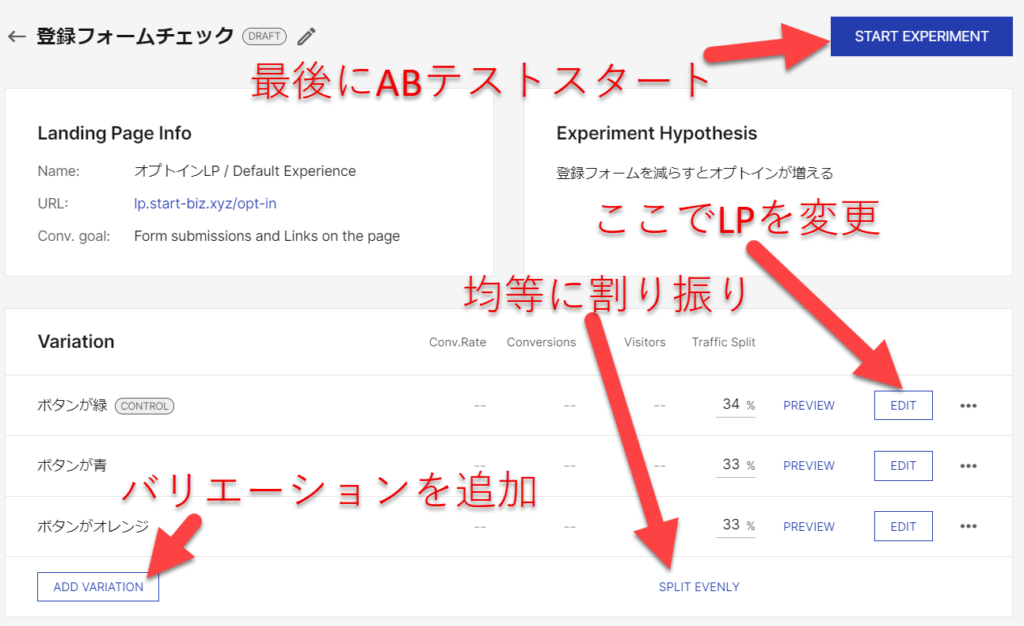
バリエーションはボタン一つで追加でき、バリエーション毎に直接LPをカスタマイズ可能。
このときも、LPを作成したときと同じ画面が開き、完全自由にLPをカスタマイズできます。
表示割合も好きなように設定できます。

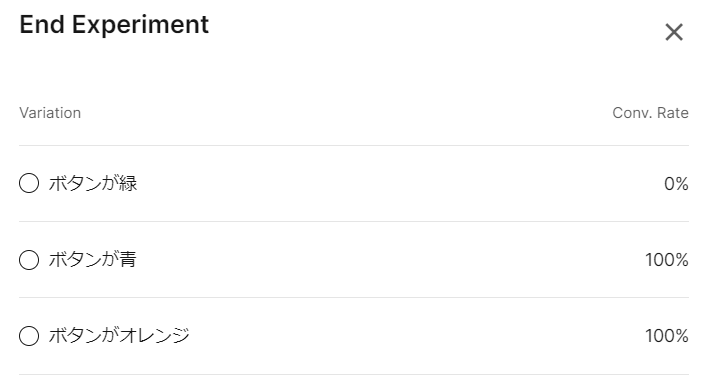
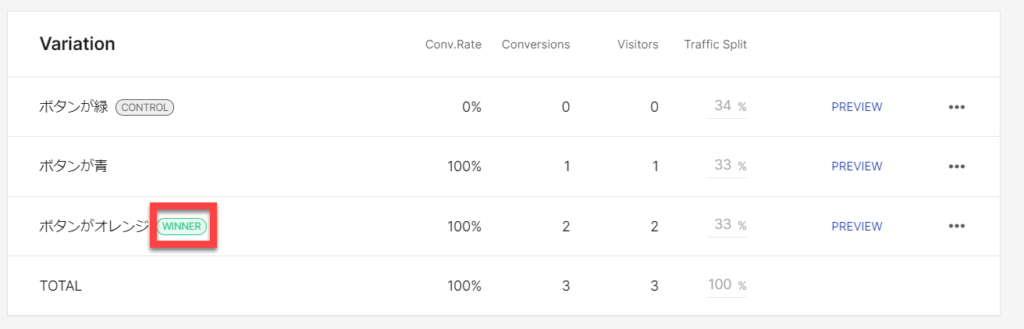
実験終了後に、結果が良かったバリエーションを選択。

選択したものにWINNERの称号が付き、このパターンが自動的に採用されるLPに設定されます。
とにかく簡単。
コンバージョン設定をしてからでないと、ABテストはできません。
メールアドレス収集であれば、オプトインでコンバージョン計測可能。
クリックテストしたい場合は、LPに設置したリンクのクリックで計測したり、タグを変遷後のページに設定して計測もできます。
Instapageの分析をする
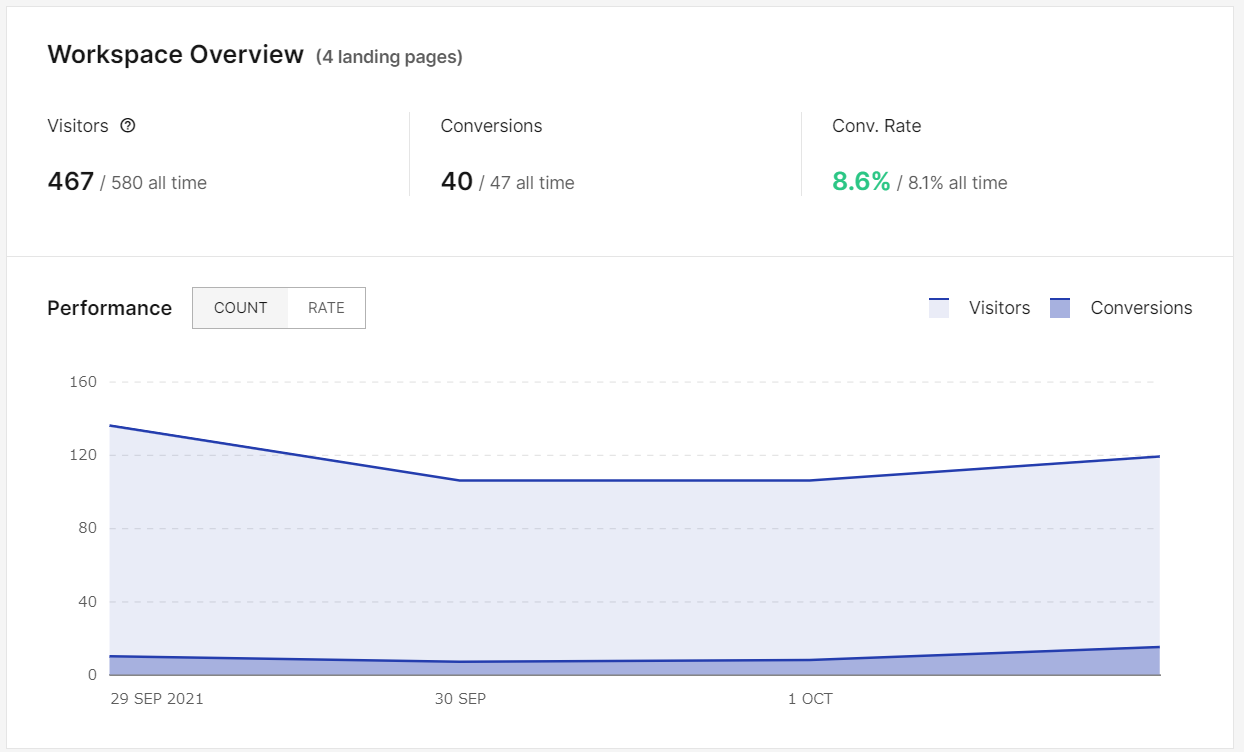
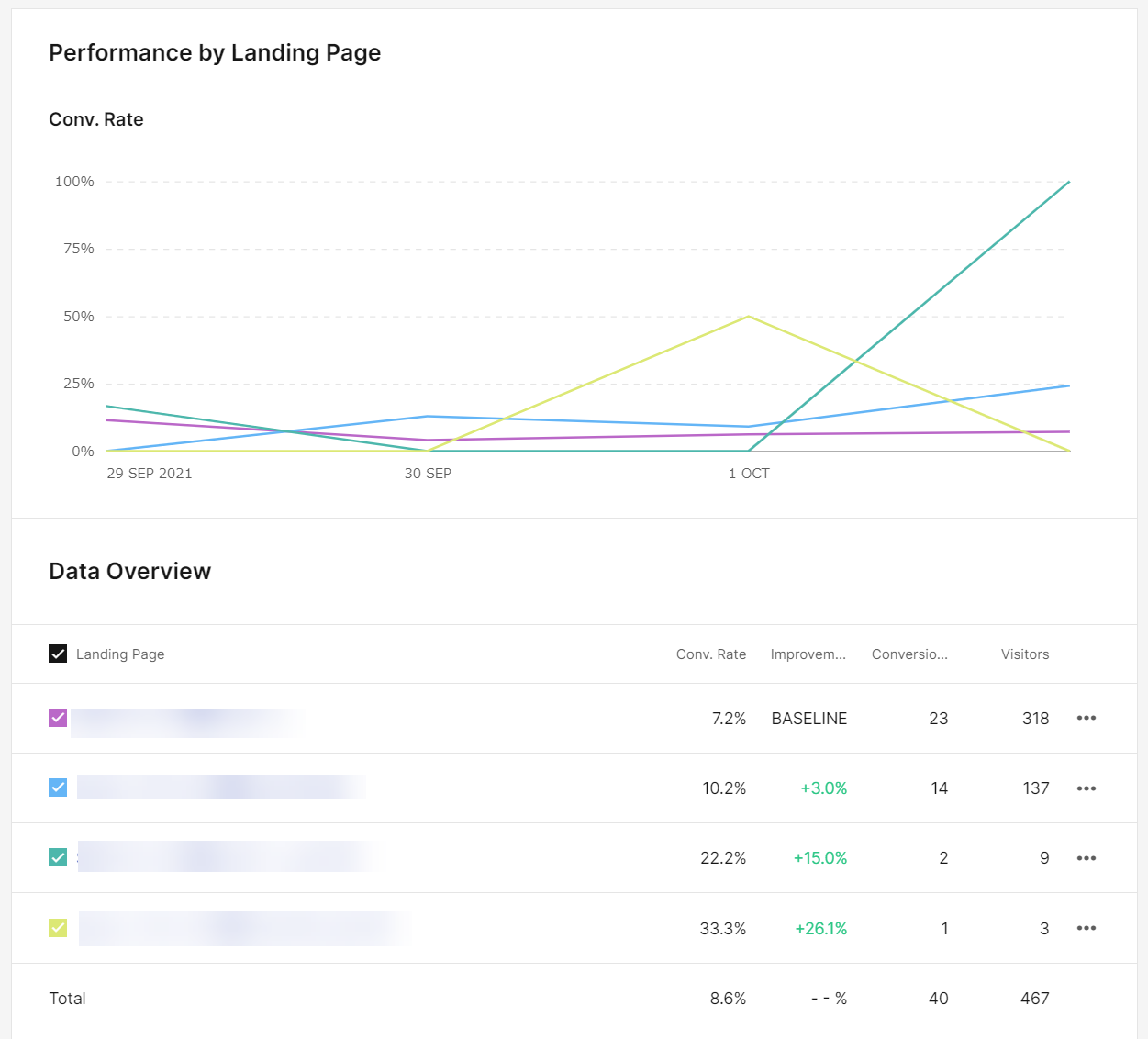
Analyticsでは、Instapageの分析結果を確認できます。

コンバージョンの推移を一覧で確認できます。

LPのコンバージョン率を一覧で把握できるので、改善すべきLPも一目瞭然。

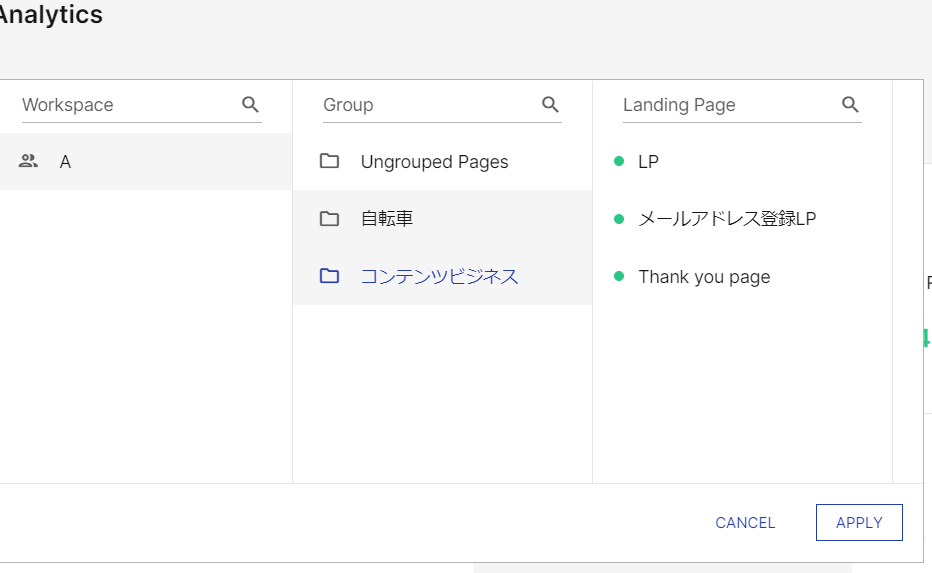
分析結果は、Workspace単位、グループ単位、ランディングページ単位、ABテスト単位でチェック可能。
商品やサービス毎にフォルダを作っておくと、商品やサービス毎で結果をまとめてチェックできるので、便利です。
ただ、あくまでこのページでは分析しづらいので、ABテストをどんどん作って、テストテストを繰り返すのがおすすめです。
まとめ
Instapageは、初めてでもすぐに使いこなせます。
たくさんのツールを使い比べましたが、学習コストが一番少なくABテストまで実施できるのはInstapageがピカイチ。
料金が高いだけあります。
その分、時間が節約でき、広告費が節約できるなら十分元が取れますね。
LPはテスト&テストの繰り返しが鉄則。
Instapageなら、ABテストもストレス無しでガンガン回せるので、どんどんテストして、コンバージョン率をアップし、広告費を節約していきましょう。